PWA 这个词已经出现很久了,如果读者做嵌入式开发应该不会很了解,如果是做服务端和前端或多或少了解,最近在聊这方面的话题发现还是有一些人不知道这个 PWA 是什么技术?PWA 是 Progressive Web Apps 的缩写,中文翻译为渐进式网络应用,早在 2014 年,W3C 就公布过 Service Worker 的相关草案,Service Worker 可以不干扰视图渲染层线程,运行独立于 Web 站点只请求原始数据,而不涉及任何样式或布局信息,但是其在生产环境被 Chrome 支持是在 2015 年,由 Google 工程师 Alex Russell 和 Frances Berriman 共同提出,在他们的一篇文章Progressive Web Apps: Escaping Tabs Without Losing Our Soul 的博文中详细阐述了 PWA 的概念和优势,PWA 旨在将 Web 应用程序与本地应用程序的最佳特性结合起来,提供一种更好的用户体验,包括快速加载、离线访问和与设备功能的集成。

Native App
在介绍原生应用之前,我想我有必要介绍一下什么 Web2.0 结构互联网,Web2.0 也不仅仅限制于在浏览器交互数据上,有了 HTTP 协议和移动互联网,更多是指基于 Web2.0 异步数据交换方式。Web1.0 是互联网的早期阶段人们上网的方式是查看一些固定死的静态网页内容,网站维护者每更新一次网站就需要重新发布一个新的网页版本,而且缺乏和用户互动性。Web2.0 是互联网的现代阶段,大约从 2004 年开始至今,在 Web2.0 时代,互联网变得更加互动和社交,用户可以更积极地参与和贡献内容,用户可以把自己的数据通过 HTTP 协议发送到远端服务器上存储,其他用户可以查看,用户之间可以互动,鼓励用户生成内容用户可以创建、编辑和共享各种形式的内容,如博客、社交媒体帖子、视频、评论等。此后移动互联网来了,更多开发者从事开发移动端 App ,而这些 App 和服务器端数据交换大部分也是采用的 HTTP 协议,不管你是使用 Java 还是 Kotlin 还是现在推荐的 Dart 和 Flutter 开发 App,乃至是 Swift 和 SwiftUI 这种,都是属于视图层的开发,最终数据还是存储在远端服务器之上。

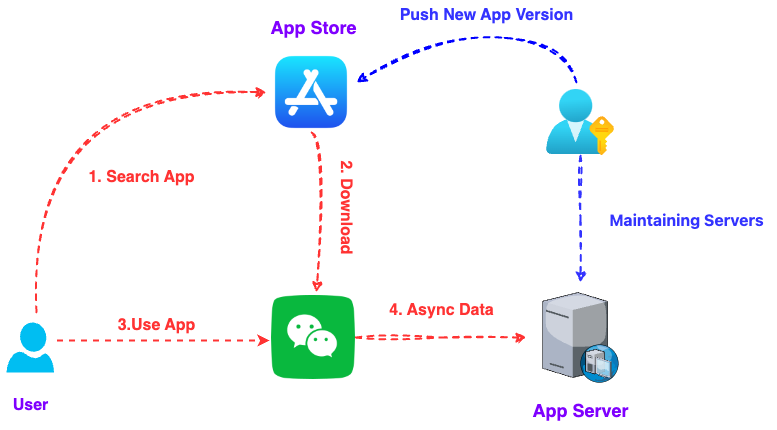
上图为一个原生的 App 应用架构,开发者如果是 Apple 开发者需要在 App Store 申请和购买开发者证书,才能把自己开发应用上传到应用商店中,而且还要自己维护复杂 App 服务器端和 App Store 中的应用版本和介绍信息,这就使得开发者开发一个版本 App 需要做很多工作,独立开发者更是要自己设计原型图,在通过代码被 UI 图变成用户软件界面,最后如果开发应用不是单机的应用还需要自己接入 API 服务器,这件使得开发周期很长。
Progressive Web Apps
但是对于现在的 PWA 应用,开发者更关注的实现 PWA 定义的规范和协议即可,就可以将一个网站变成 PWA 应用,当然这里有人会问了 PWA 应用有原生 App 应用性能高吗?或者能和原生 App 一样调用系统 API 实现类似原生应用功能吗?放到过去可能浏览器没有完全支持和提供这方面的 API ,例如你可能要实现一个读取门禁卡的 NFC 功能,那么 PWA 是不支持的,只能使用原生的 Java 去实现;但是今天各个浏览器已经完全提供这方面的 Device API ,提供后台 Service Worker API 允许 service worker 向其 PWA 客户端发送一个消息,还有 Background Synchronization API 运行通过异步的方式执行任务,这些只是列举出来一部分很有很多,具体读者查阅相关的文档。


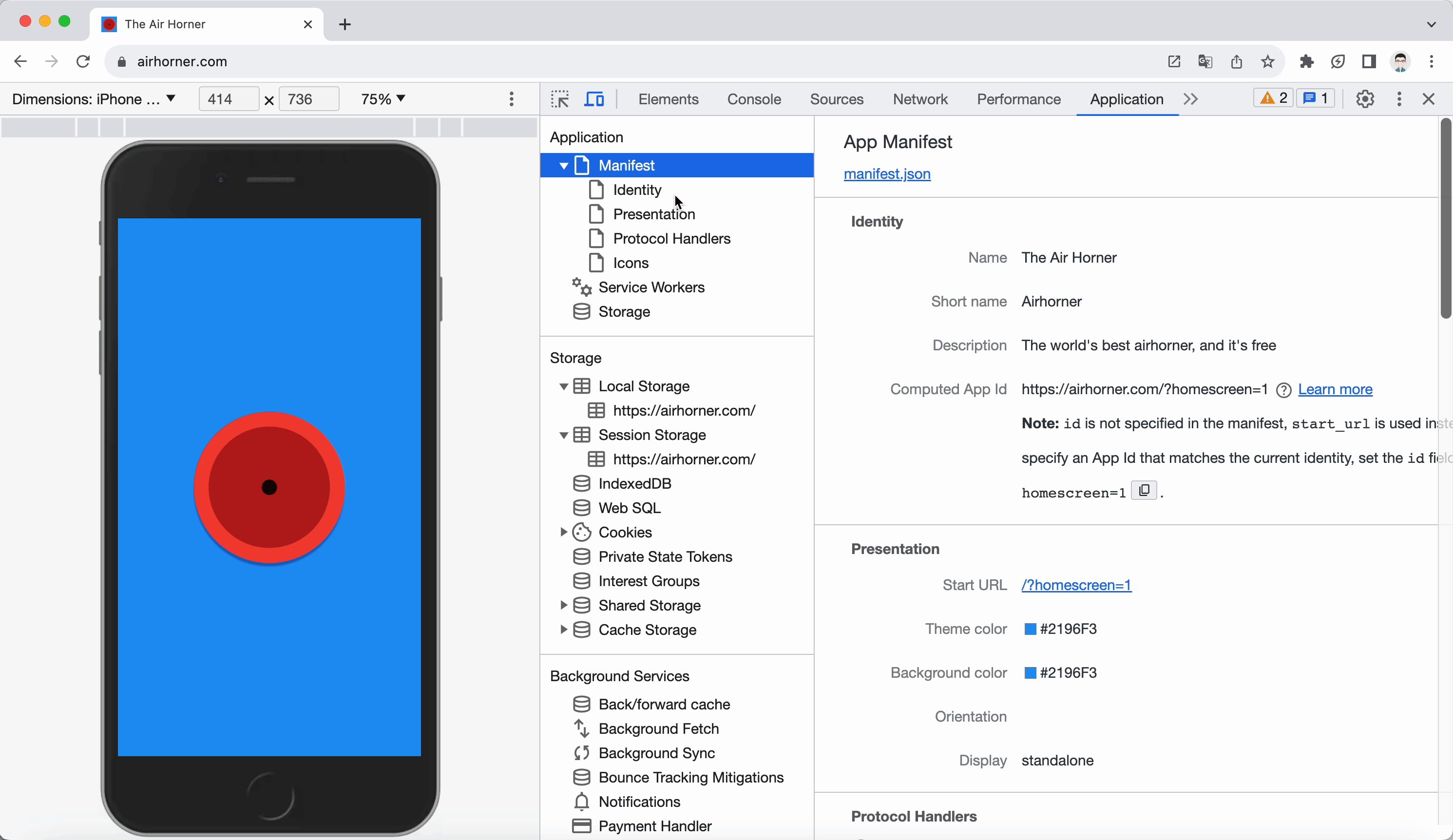
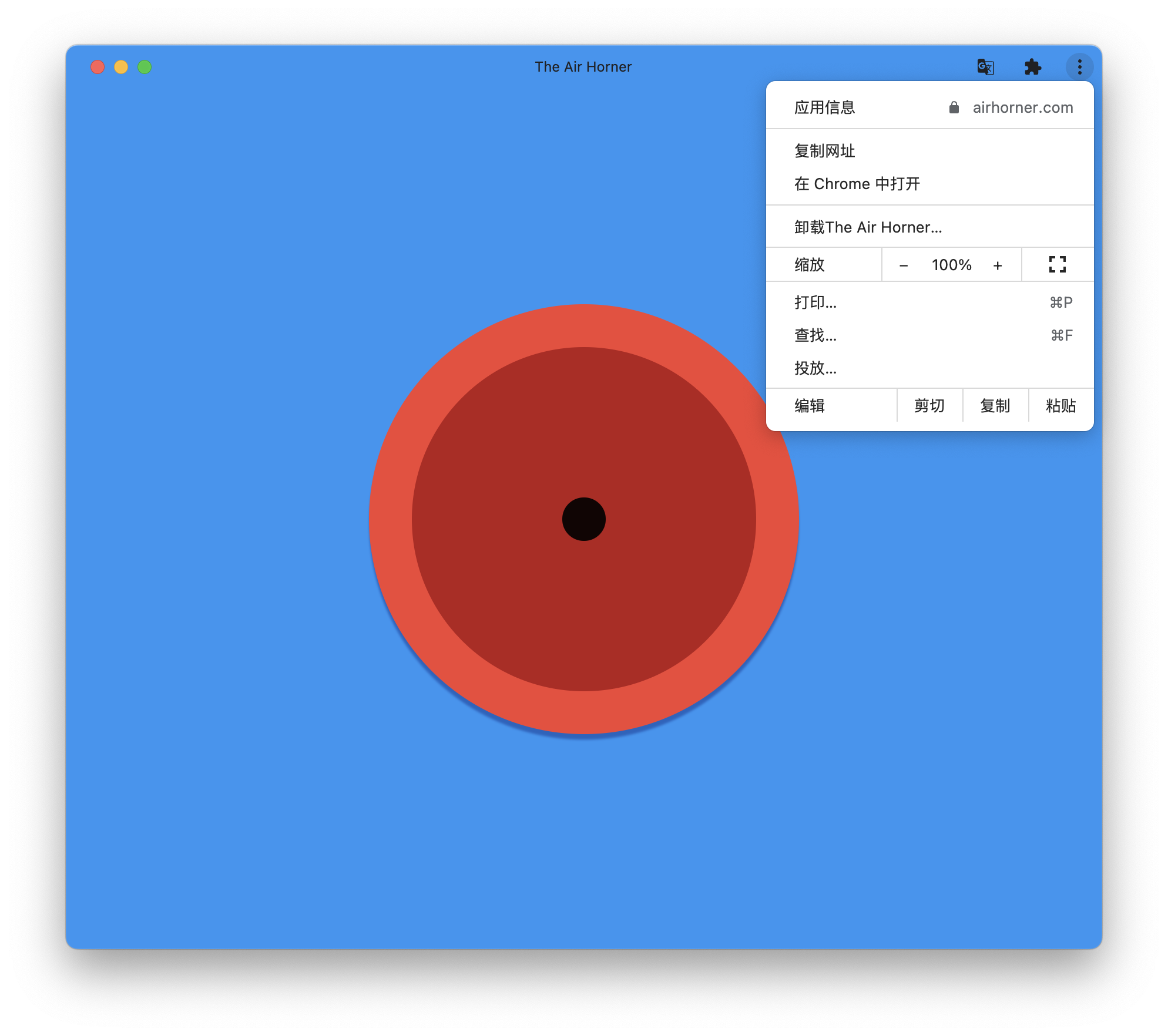
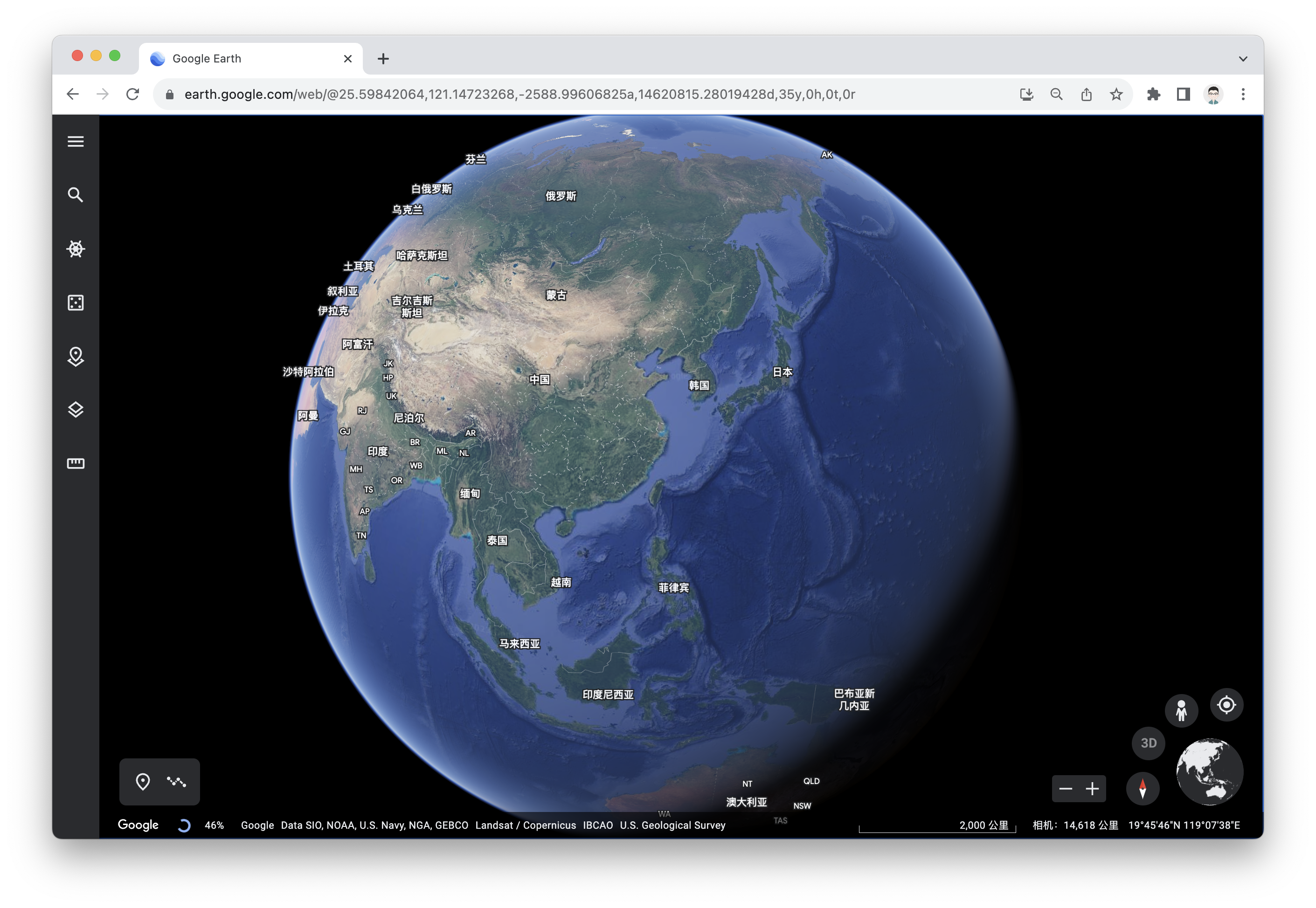
下面为桌面端应用的效果图,如下图:

这一看是不是感觉焕然一新?是不是觉得 PWA 应用未来的潜力很大,但是问题是如何解决相比原生应用的性能问题呢?
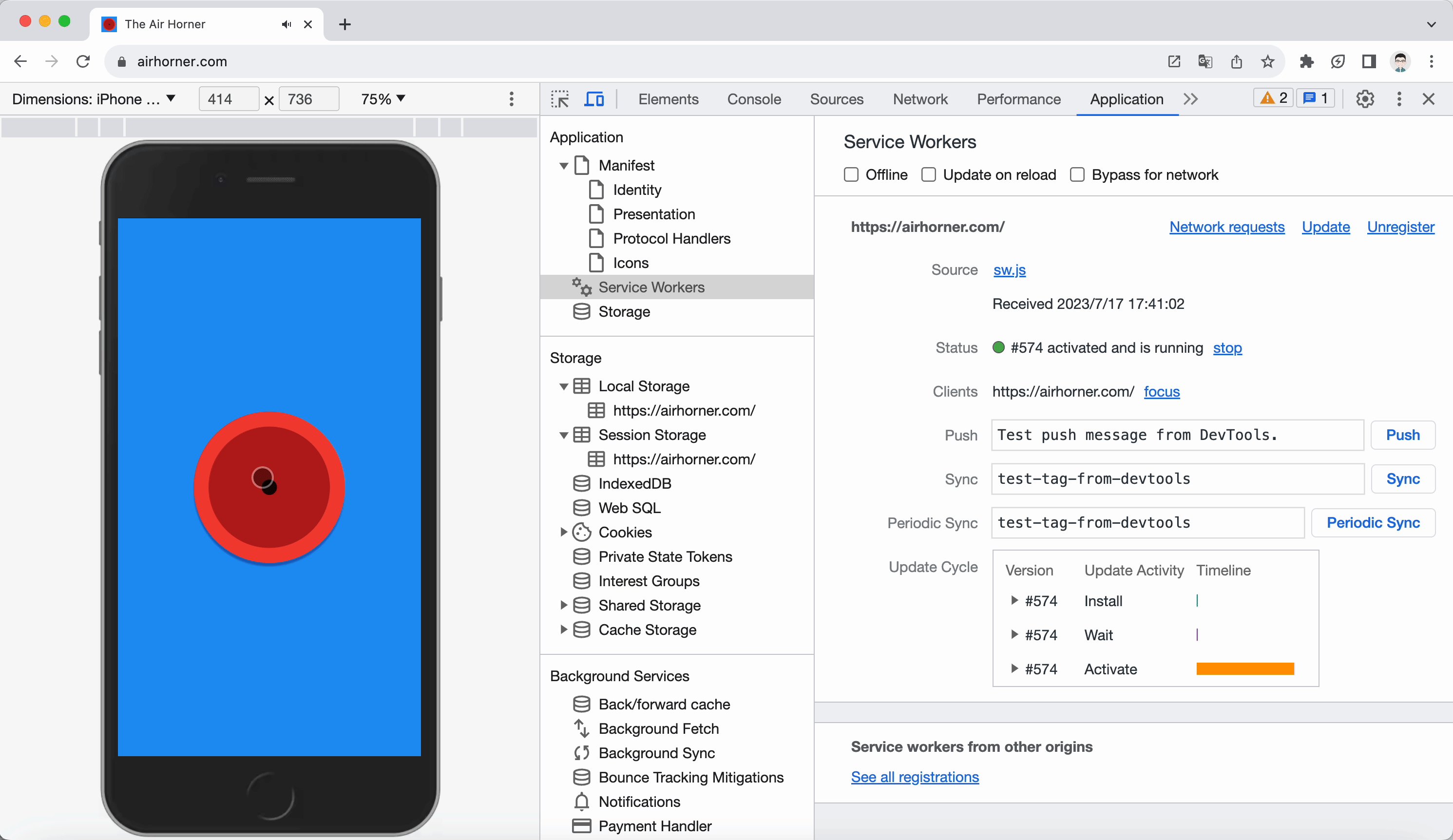
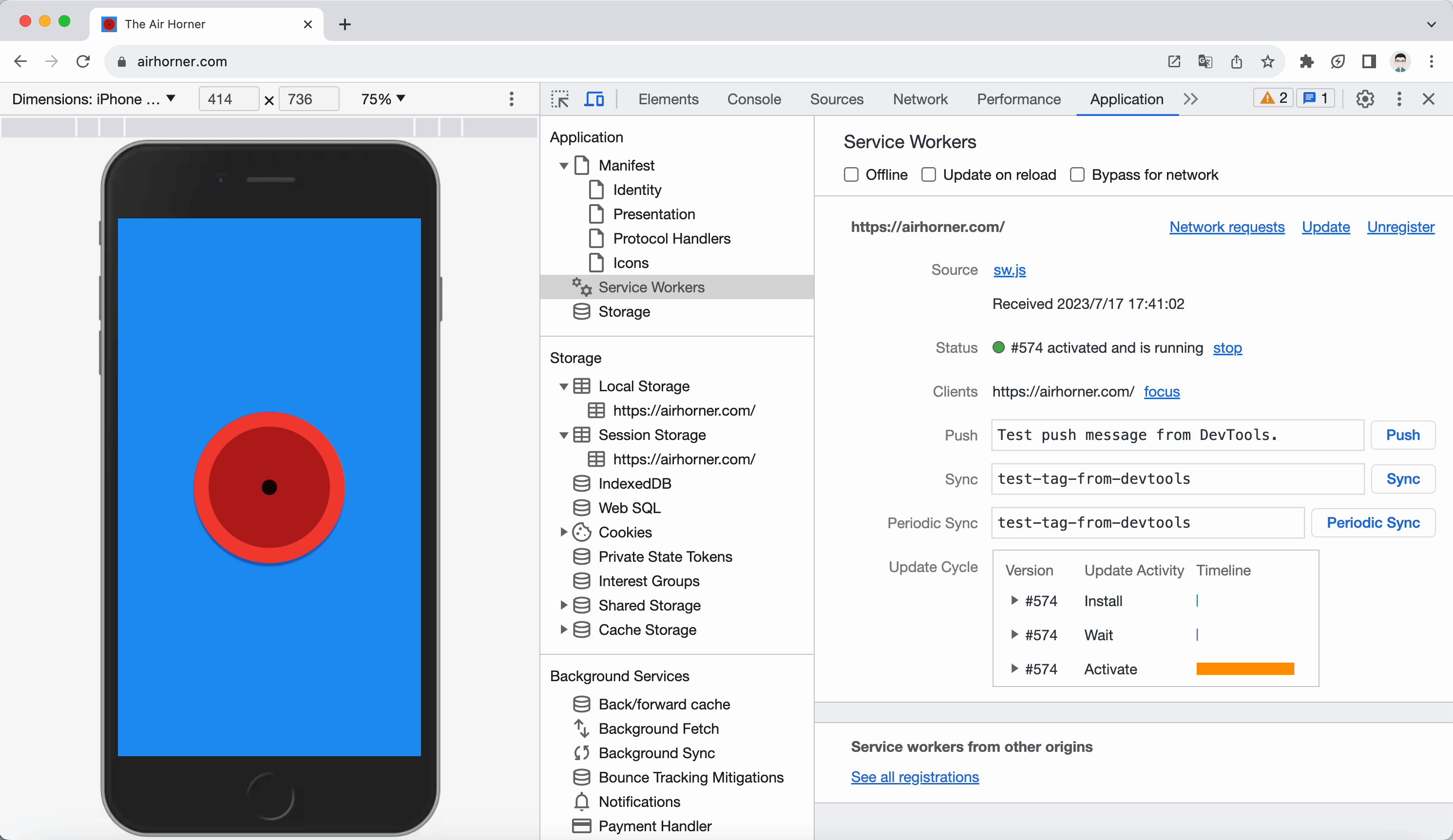
PWA 性能问题
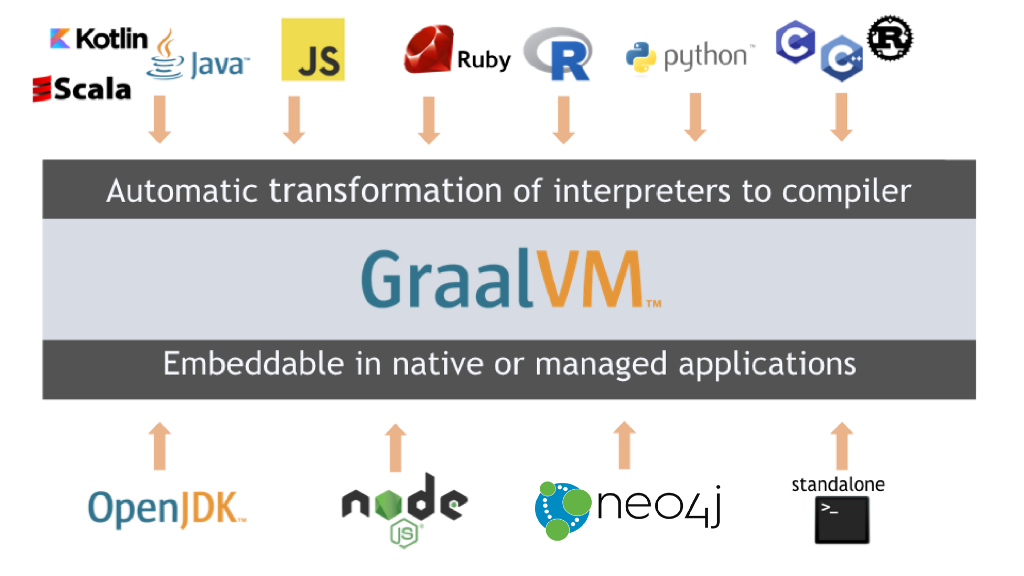
聊到性能问题,这个就遇到我熟悉的领域了,如果大家都稍微做过一点应用端开发或者前端开发的,都会明白浏览器是一个不可或缺的基础软件,或者你是写 Java ,那么 Java 也是离不开 JVM 运行时支持的,如果你是一个大牛读到这里你应该明白我要说什么了。对的没错,这些技术栈的特点就是需要运行时或者执行引擎的支持。浏览器中执行引擎和 JVM 设计有类似之处,都属于编程语言虚拟机范畴了,Chrome 中用的是 V8 ,而 Dart 语言也是虚拟机语言也有自己的虚拟机,Kotlin 也是一样的,Koltin 官方乃至都可以通过 K2 编译器将代码编译为 js ,放到浏览器上运行,这些的背后都依靠着虚拟机和执行引擎;例如我比较推崇的 GraalVM 项目,它的应用还是在 Serverless 领域,这个后面我也会把它和 PWA 联系起来,因为 PWA 需要后端支持,例如现在大部分云厂商推荐的 Function as a Service 方式来编写服务程序降低成本。


只要能成功连接到服务器加载效果资料,客户端没有丝毫卡顿状况。
PWA 是否能成为主流?
最近几天如果紧跟时事的话,很多开发者肯定会了解到,在中国大陆地区所有的移动应用和小程序、轻应用都需要进行备案,如果没有备案连应用后台服务器都租不到,并且很多应用使用的第三方厂商的推广服务和统计服务(例如友盟统计),广告服务等,都不能被正常接入。服务端备案对应有自己的个人网站或者博客的,朋友应该很熟悉了,服务器备案已经实行很久了,现在大陆地区 App 全部要备案了,不备案就算是个人开发者都不能上架 app 到应用商店,在大陆做一个开发者是真的难 ☹️ ...

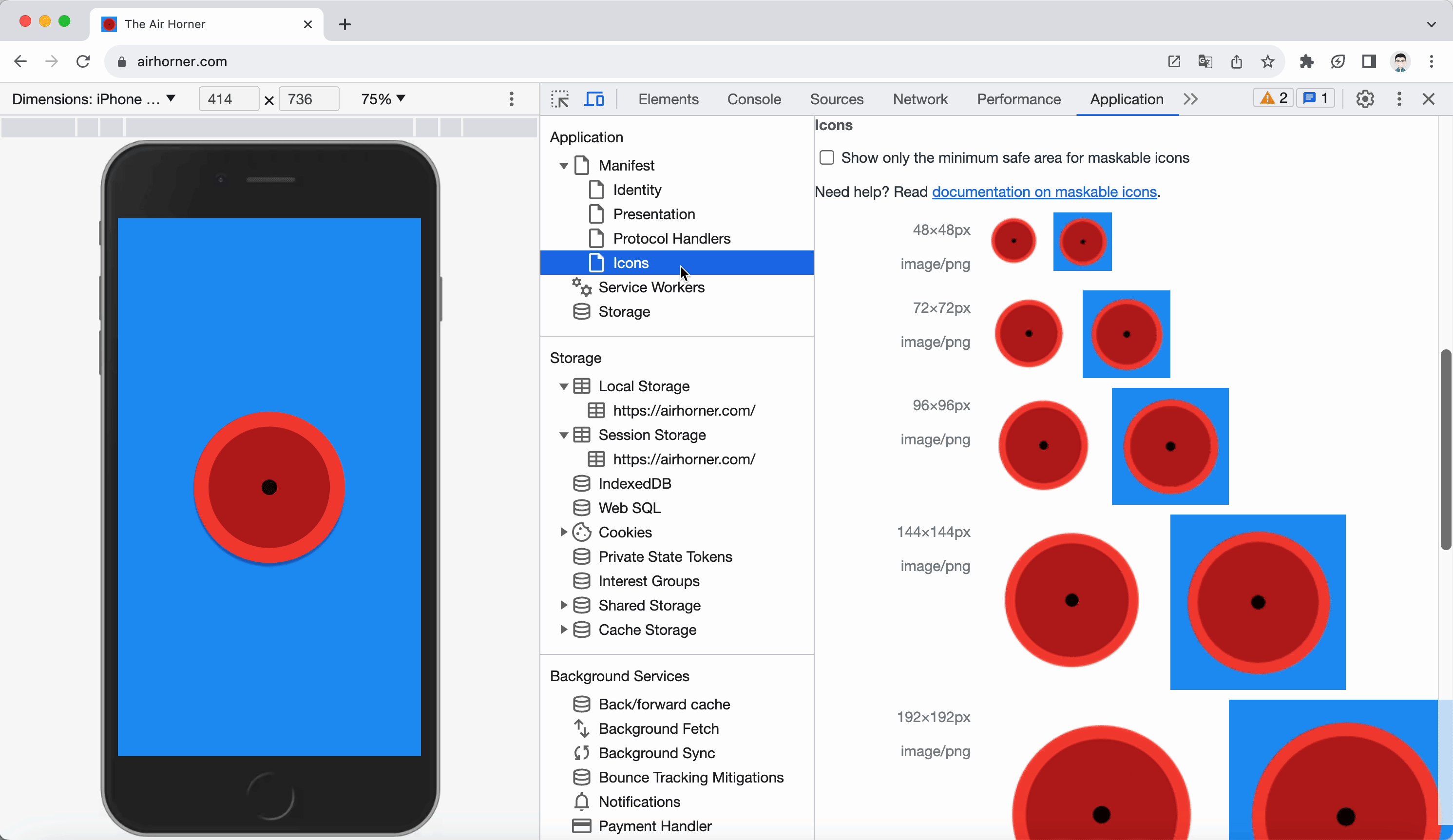
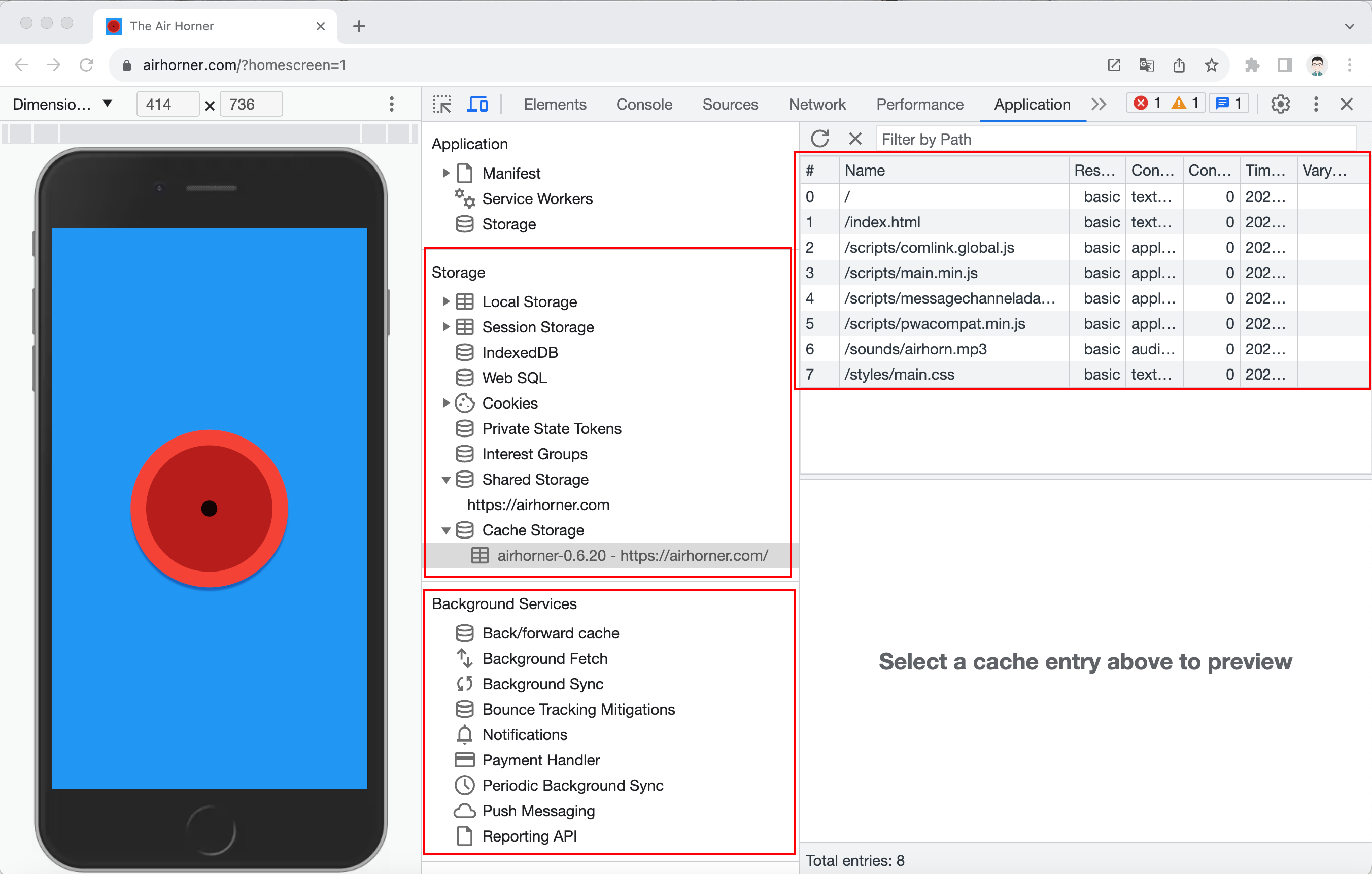
我个人还是认为未来 PWA 应用还是会成为主流的,因为 PWA 本质上还是通过网站进行提供服务的,对应 PWA 应用的开发者来说只需要针对网站备案即可,并且不用考虑多个平台的支持,并且目前浏览器已经提供 WebSQL 、IndexedDB 、LocalStorage 本地存储支持,一次加载所需要的资源被缓存到本地,如下图:

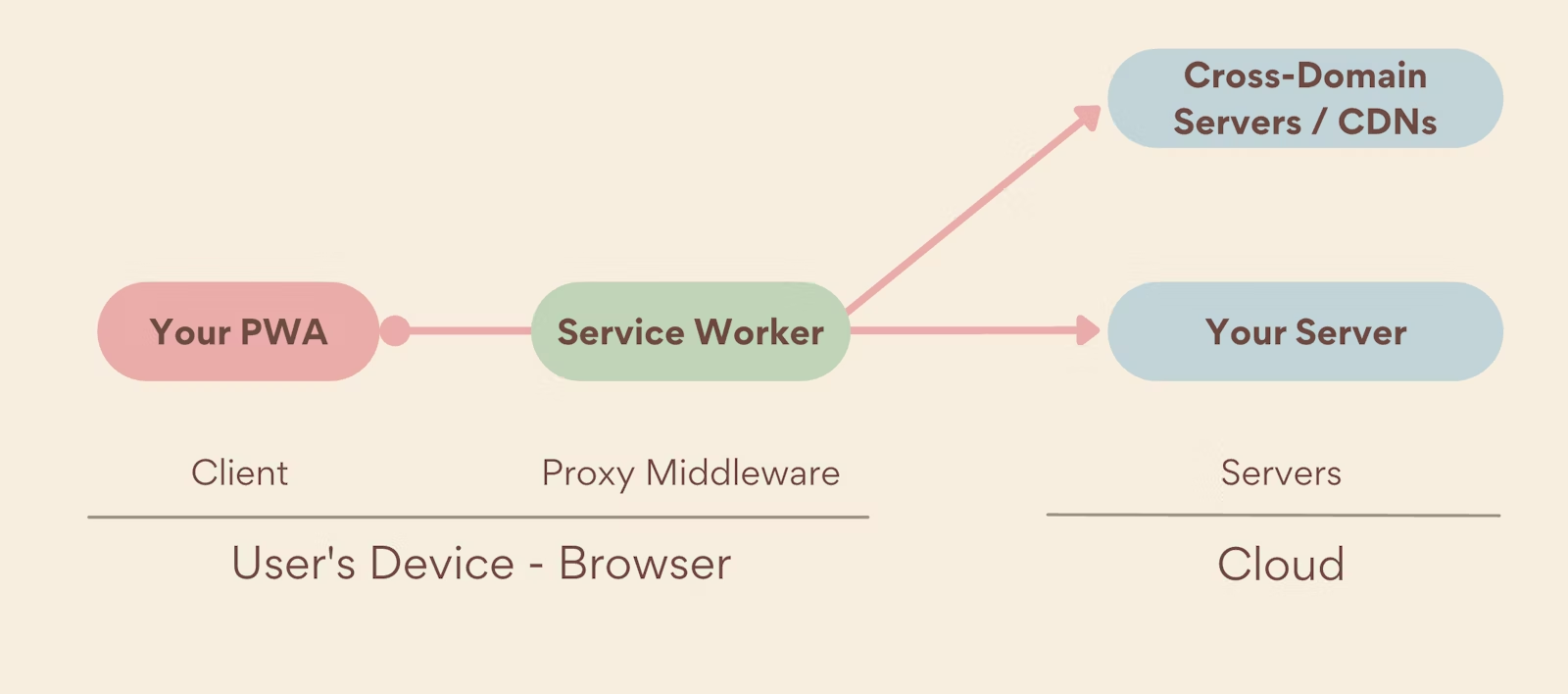
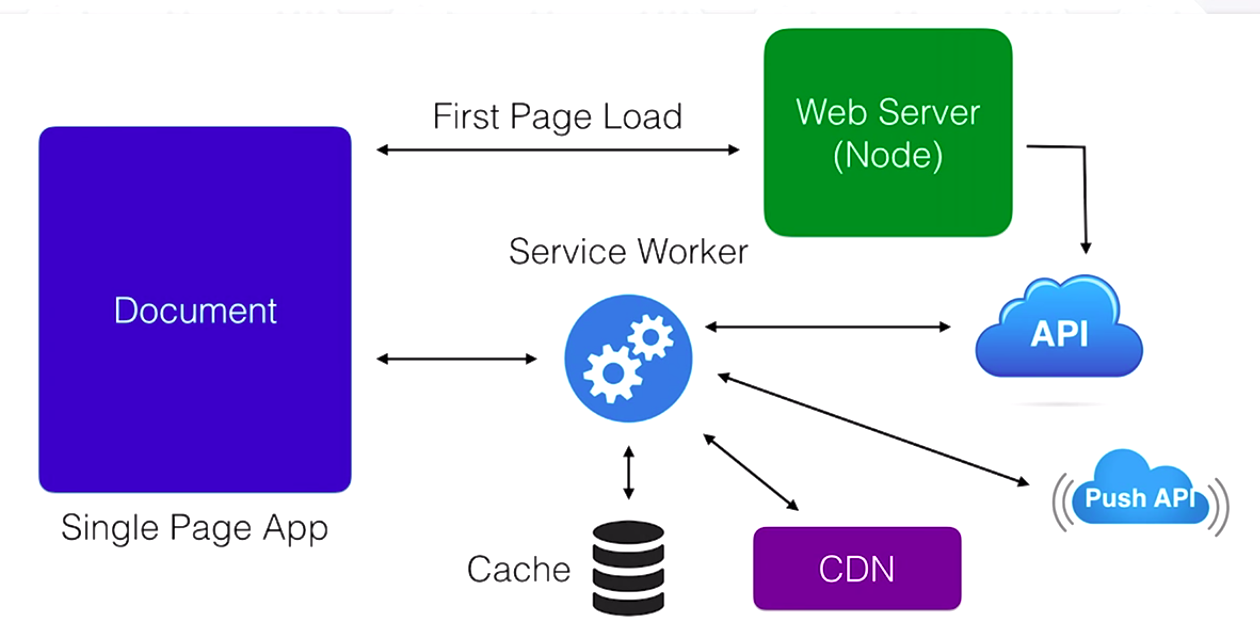
另外至关重要的是 PWA 程序应用资源文件和服务端 API 如何做?前面的提到了各个 Cloud 云厂商都提供了 CDN 和 Function as a Service 服务,这就可以让开发者把自己的程序文件放到 CDN 上分发到全球,另外配合 Faas 就可以实现一个完整应用程序和服务端服务,架构如下图:


目前 Project IDX 还没有开放使用,处于预约阶段,以上是我笔者个人对 PWA 应用和大陆地区要求 App 备案的看法,只代表我本人个人看法,预测未来,或许某个天这种开发模式的真就成为主流,时间会告诉我们答案。

