笔者使用 Chrome 浏览器已经有 7 个年头了,它是我最喜欢的浏览器。熟悉浏览器发展的朋友都知道在这个领域,有很多公司的浏览器竞争,目前最为知名的是 IE 、 Firefox 、 Chrome 、Safari 、 Opera 这几个是能够自主研发浏览器内核的厂商,当然 IE 是一个特例它的作用也就只能用来下载其他浏览器了,做前端的工程师都会很讨厌 IE 这个毒瘤,要为它做产品上的兼容,不过在去年的 2022.6.15 日这个已经成为历史,微软将其取而代之的产品是 Edge 浏览器同为 Chromium 内核,包括国内的各种浏览器厂商都是基于开源的浏览器内核实现出来的产品。对于开发者而言更多使用的是浏览器中自带的 Developer Tools 工具来协助调试自己开发的应用程序,这篇文章我将会整理关于 Chrome Developer Tools 相关的调试技巧和使用方法。

文档元素调试
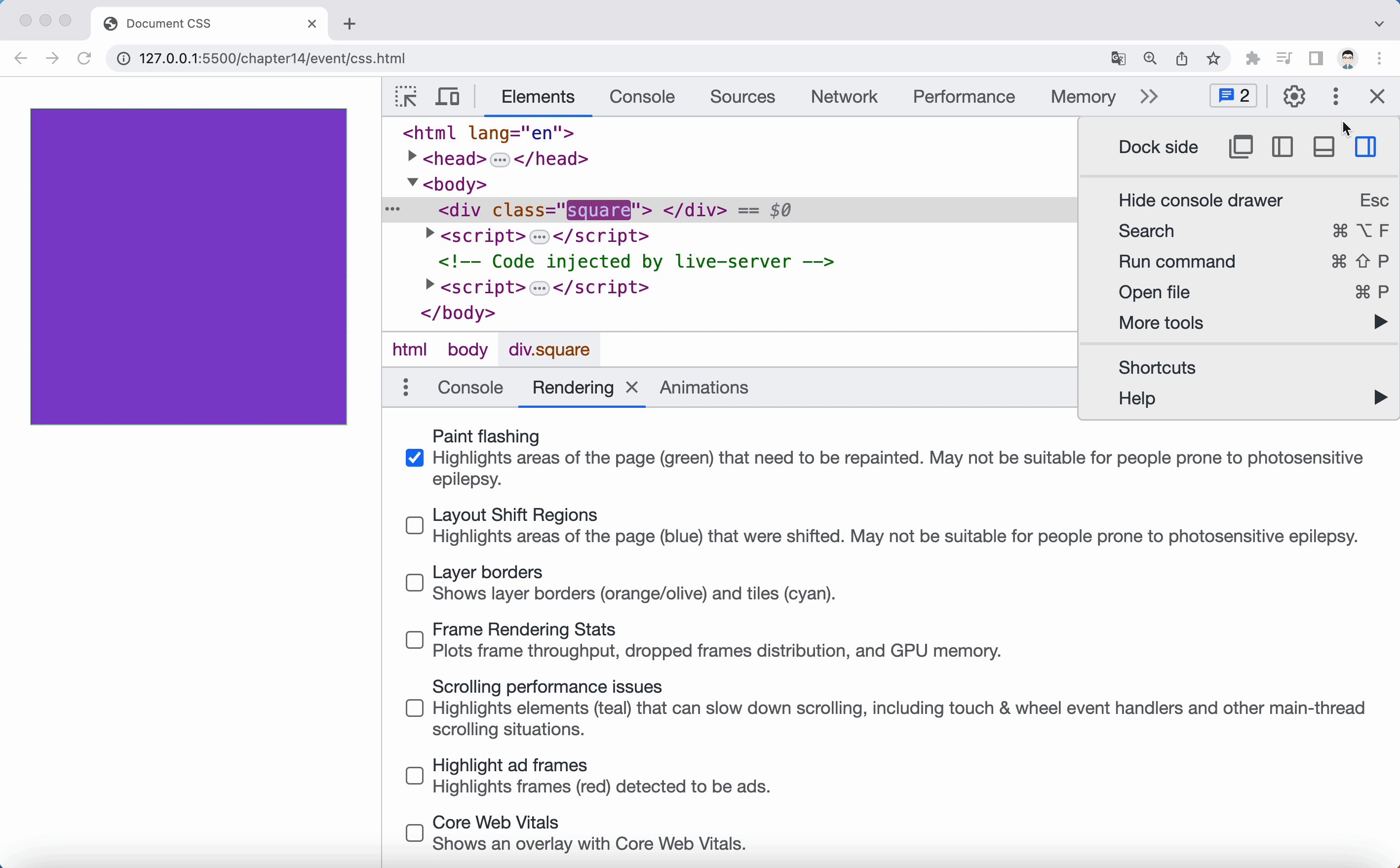
在开发应用时使用的最多为图形界面调试,Web 页面是有不同的 Document 元素的组成的,对应为 HTML 基础骨架代码和 CSS 代码实现的,源代码被浏览器内核加载执行之后会在 view 画出对应的图形界面,此时开发可以通过调试工具编辑和找出对应的样式代码部分,如下图:

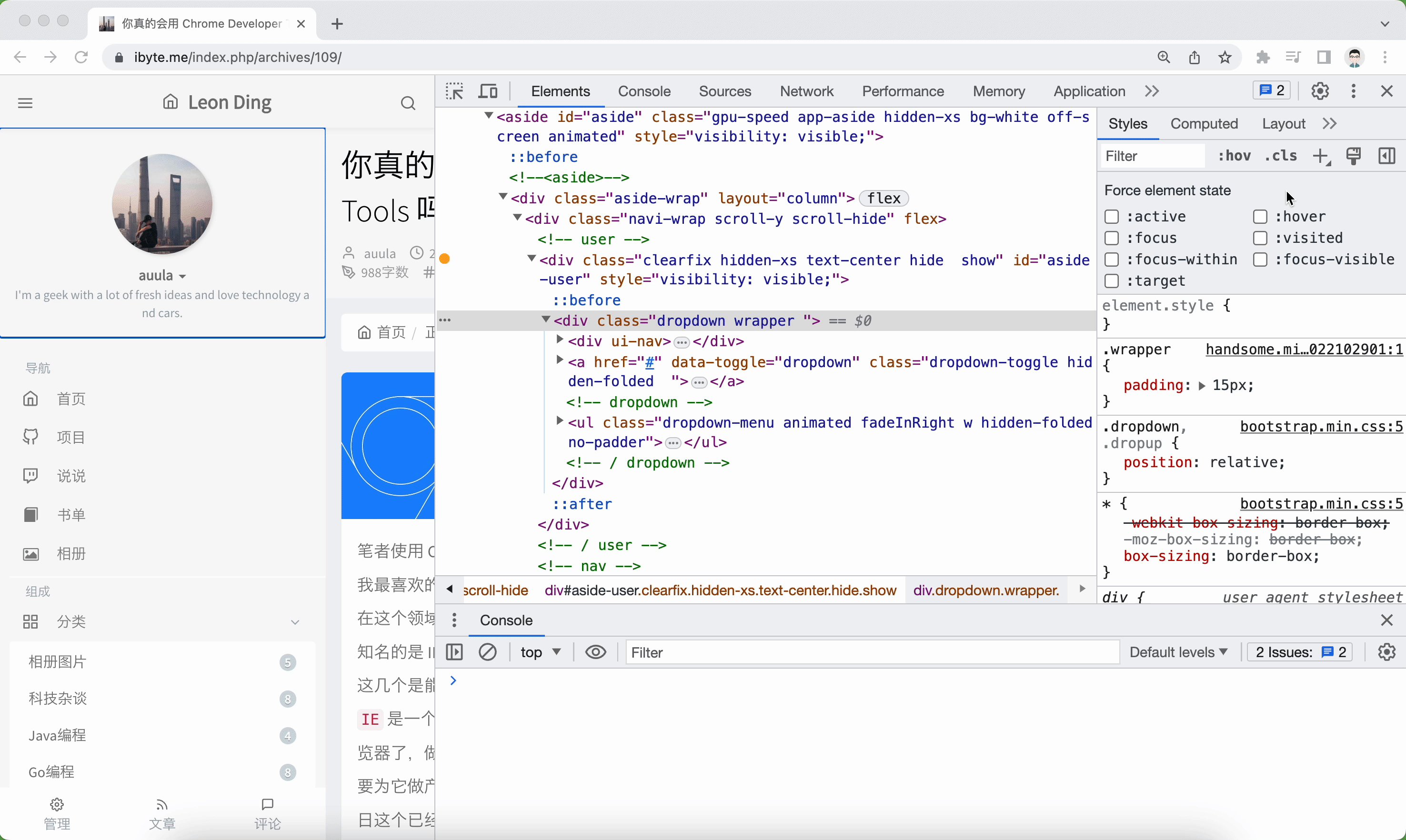
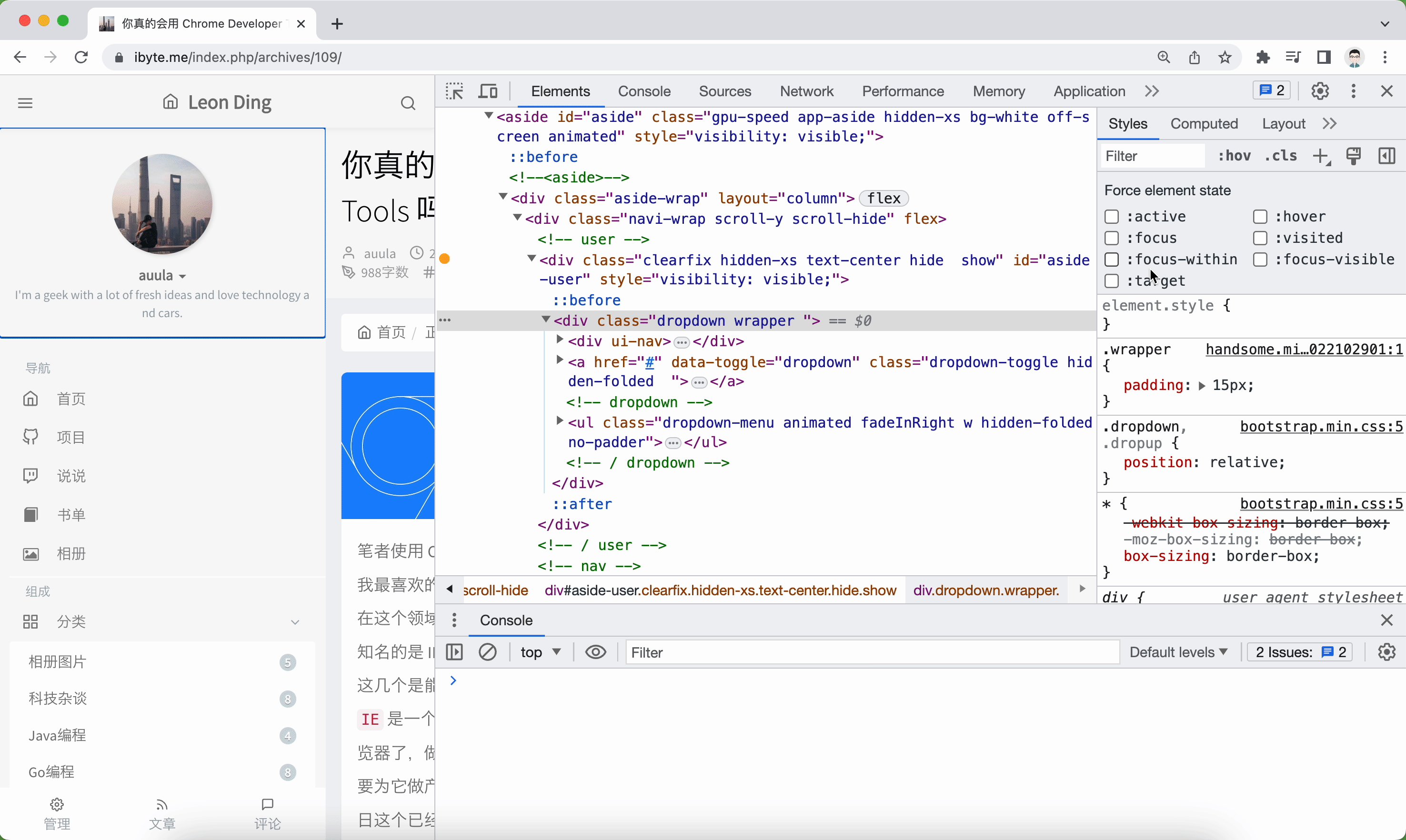
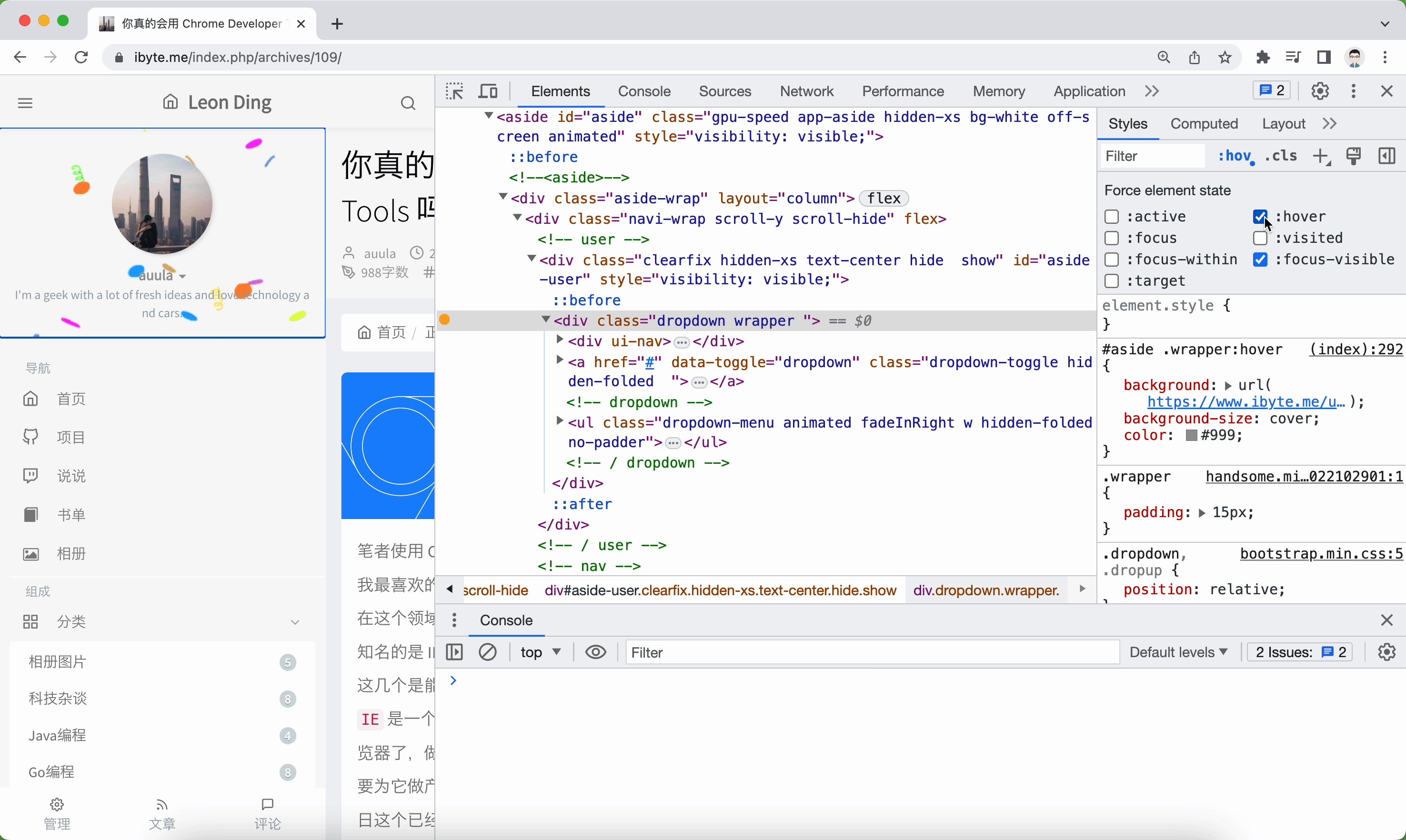
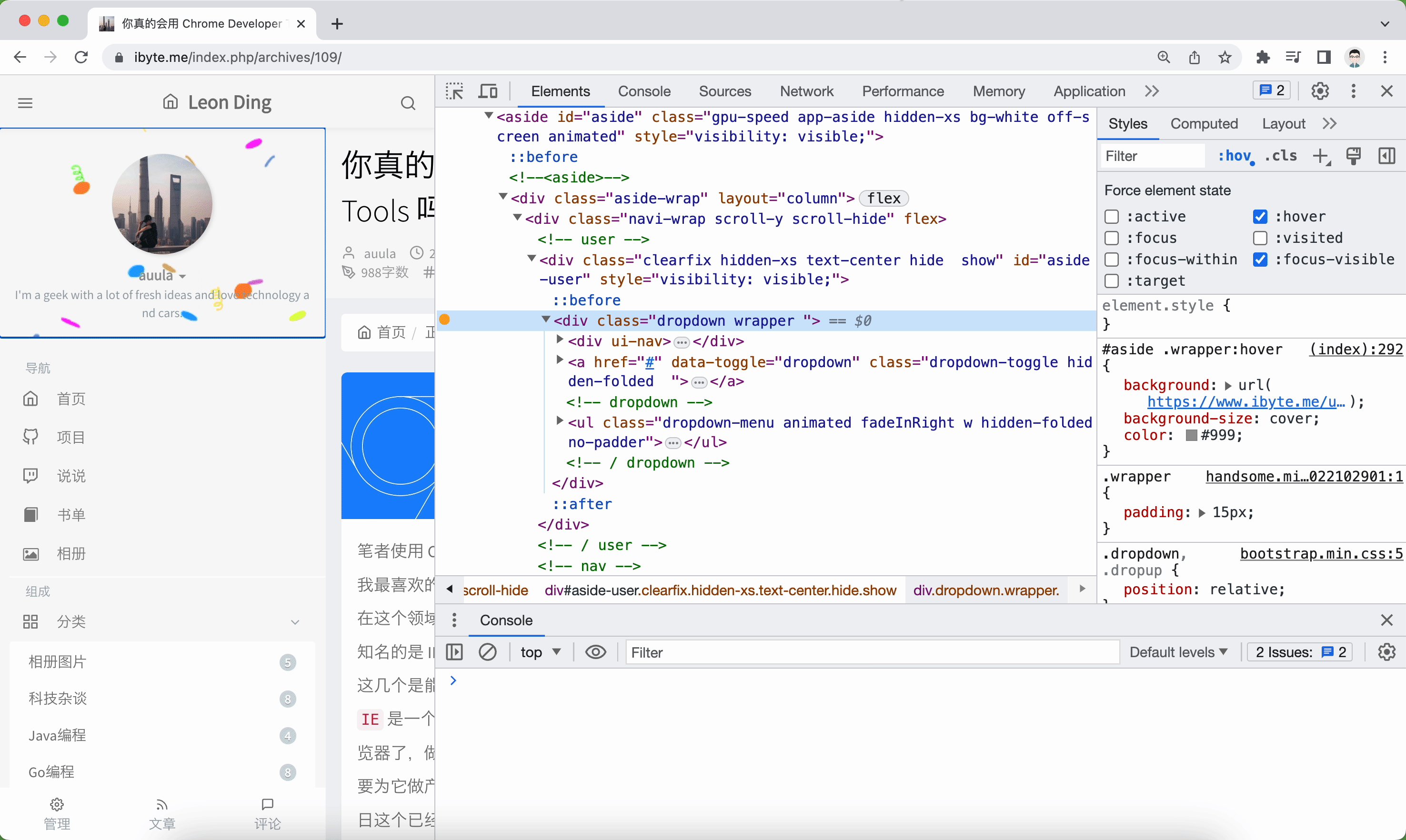
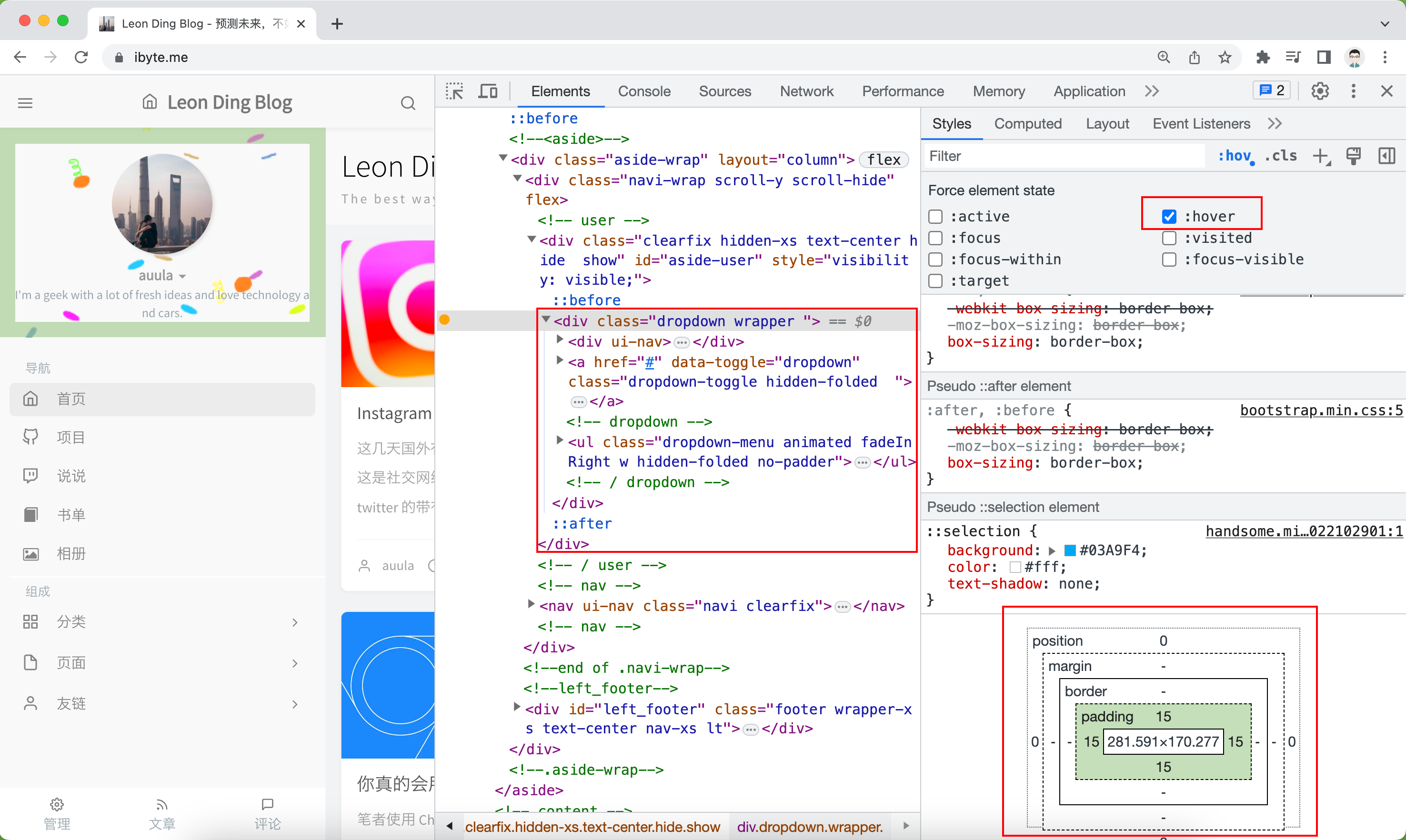
另外在开发的页面的时候会有按钮动态效果,这些效果可能是点击才能触发,又或者鼠标移动到此元素上面才能触发某个特效,此种特效在开发过程中不好调试,而在 Chrome Developer Tools 中有着一项功能可以帮助调整某个元素的事件状态和属性状态,例如使用 Style 功能中的 Force state 菜单功能找到对应 CSS 样式的伪类状态的调整,如下图:

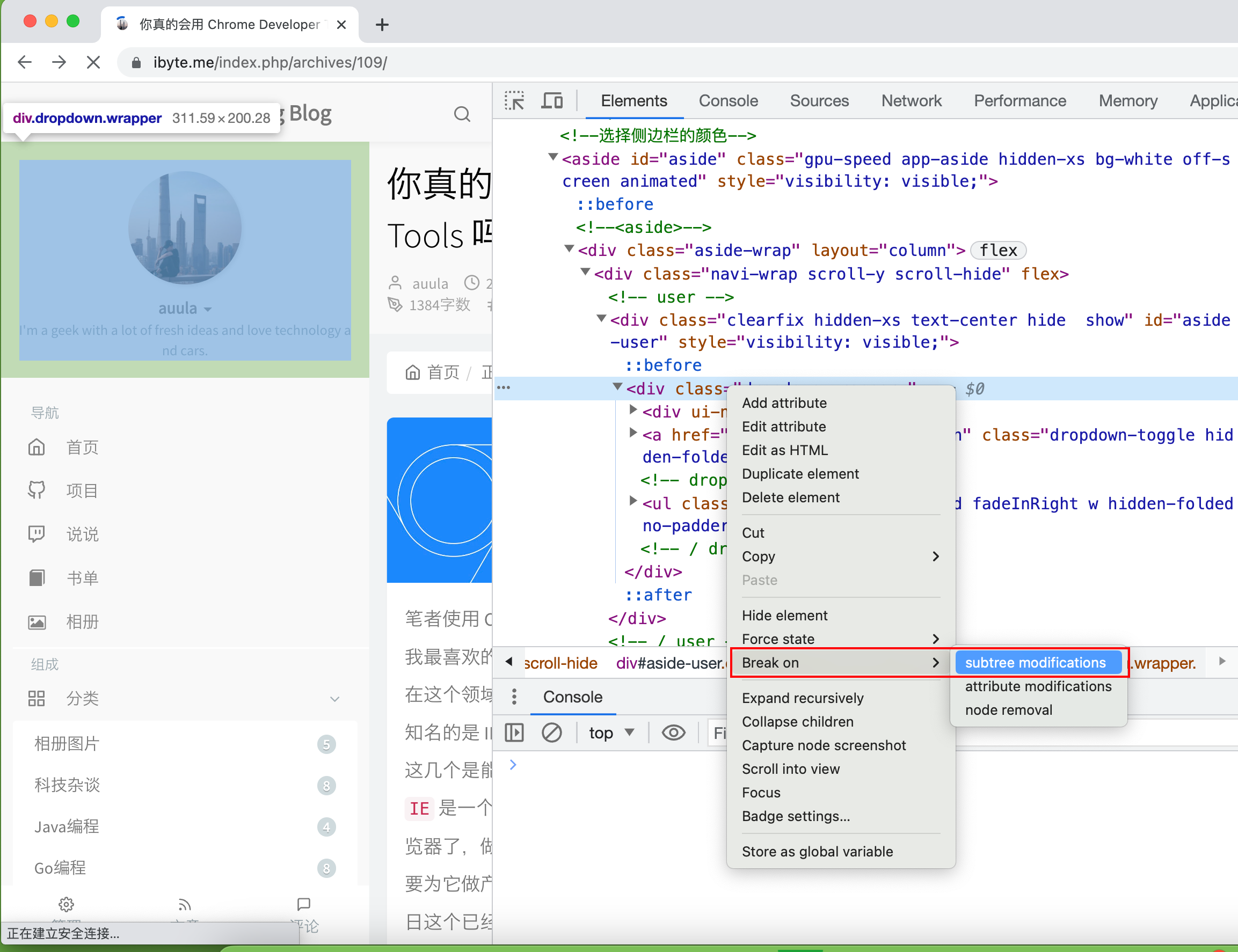
能达到相同的效果的有 break on 功能,可以实现 Document 的子树样式更新时和子属性更新时,会在对应的状态和属性上停止以此到达观察调试某个元素在某个特定情况下的状态信息。

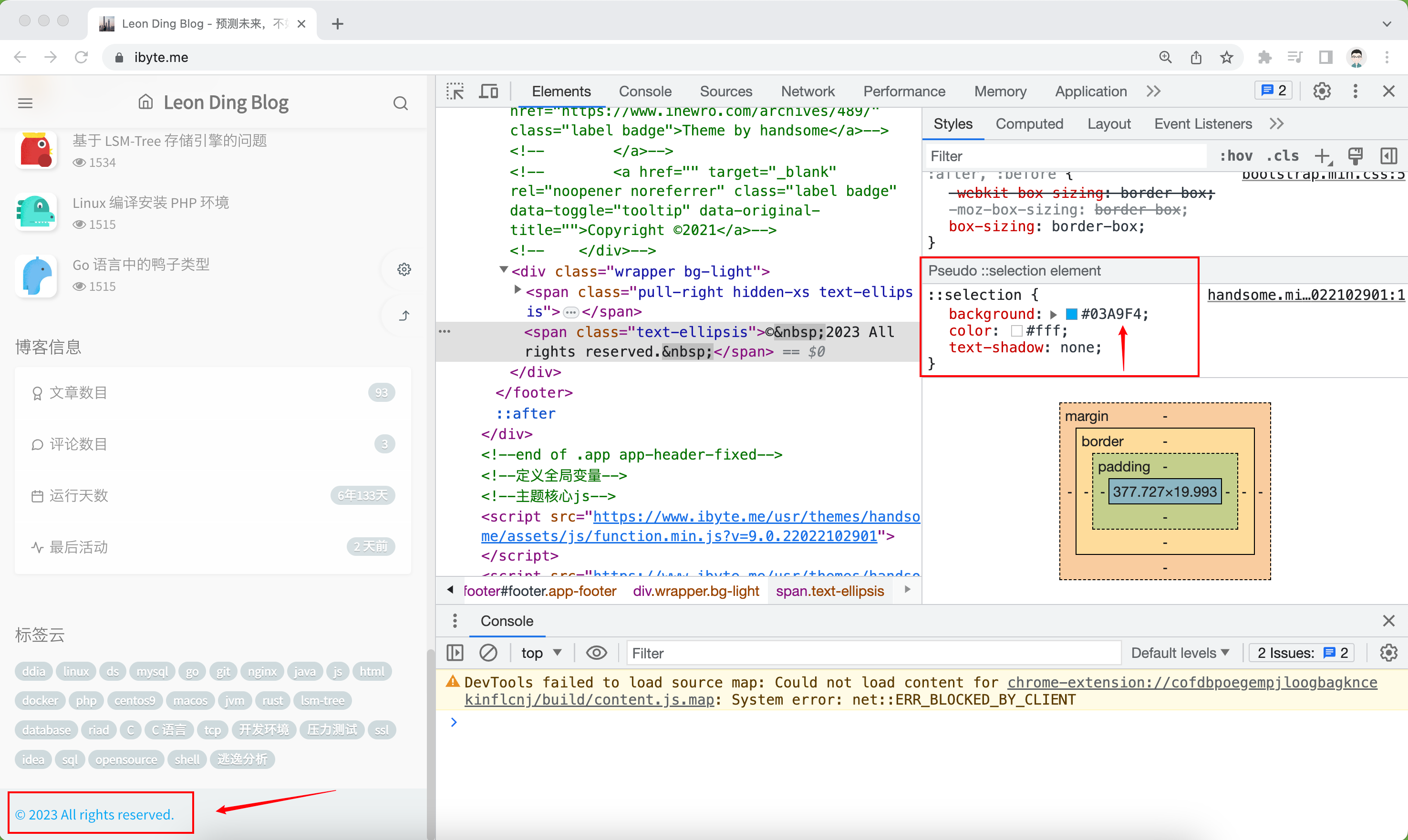
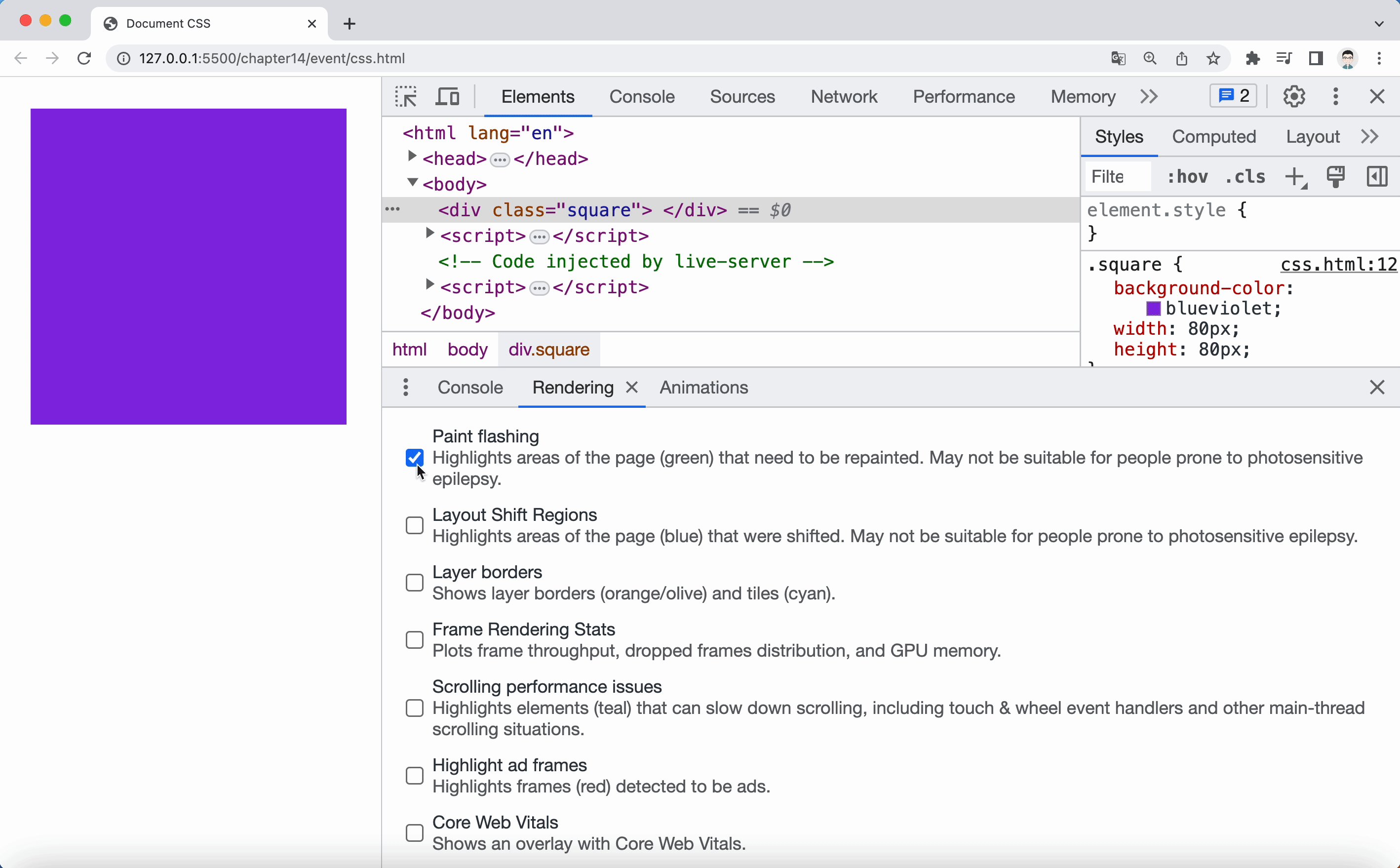
并且如果要调试对应元素的样式,可以在 Developer Tools 左侧的工具箱中选择 Style 找到对应元素的 CSS 样式代码进行调整,例如修改版权信息字体的颜色:

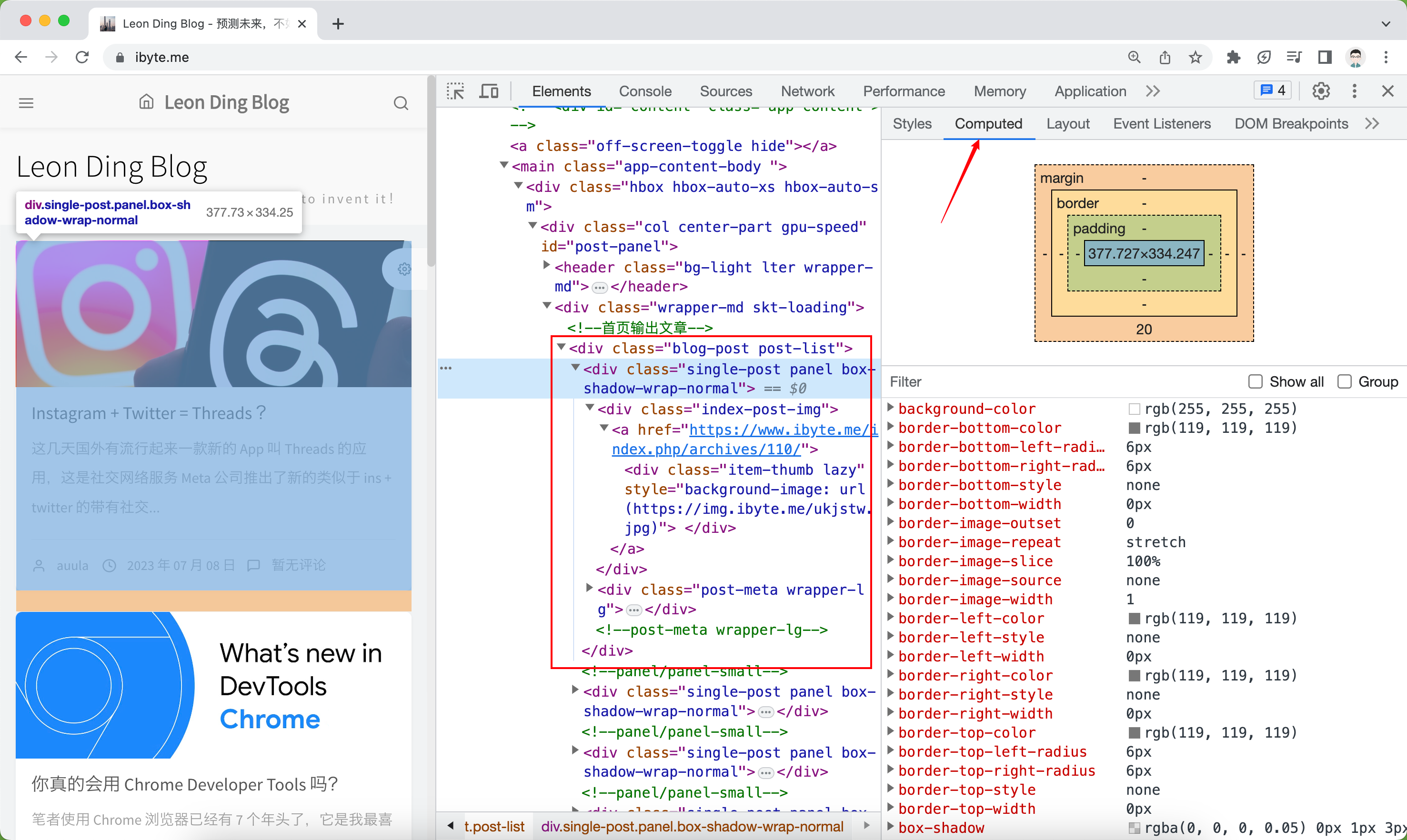
另外每个 Document 元素都会有盒装模型,盒装模型定义一个元素的外边距和内边距,可以在 Developer Tools 中来调试和调整一个元素在页面中所占的空间和其周围的空白区域,例如下图:

元素的盒装模式的样式一般都是根据浏览器窗口的实时大小进行动态计算的,此时可以根据 Developer Tools 动态计算之后的数据来绘制元素的样式,此时可以通过 Developer Tools 动态计算之后实际元素的大小:

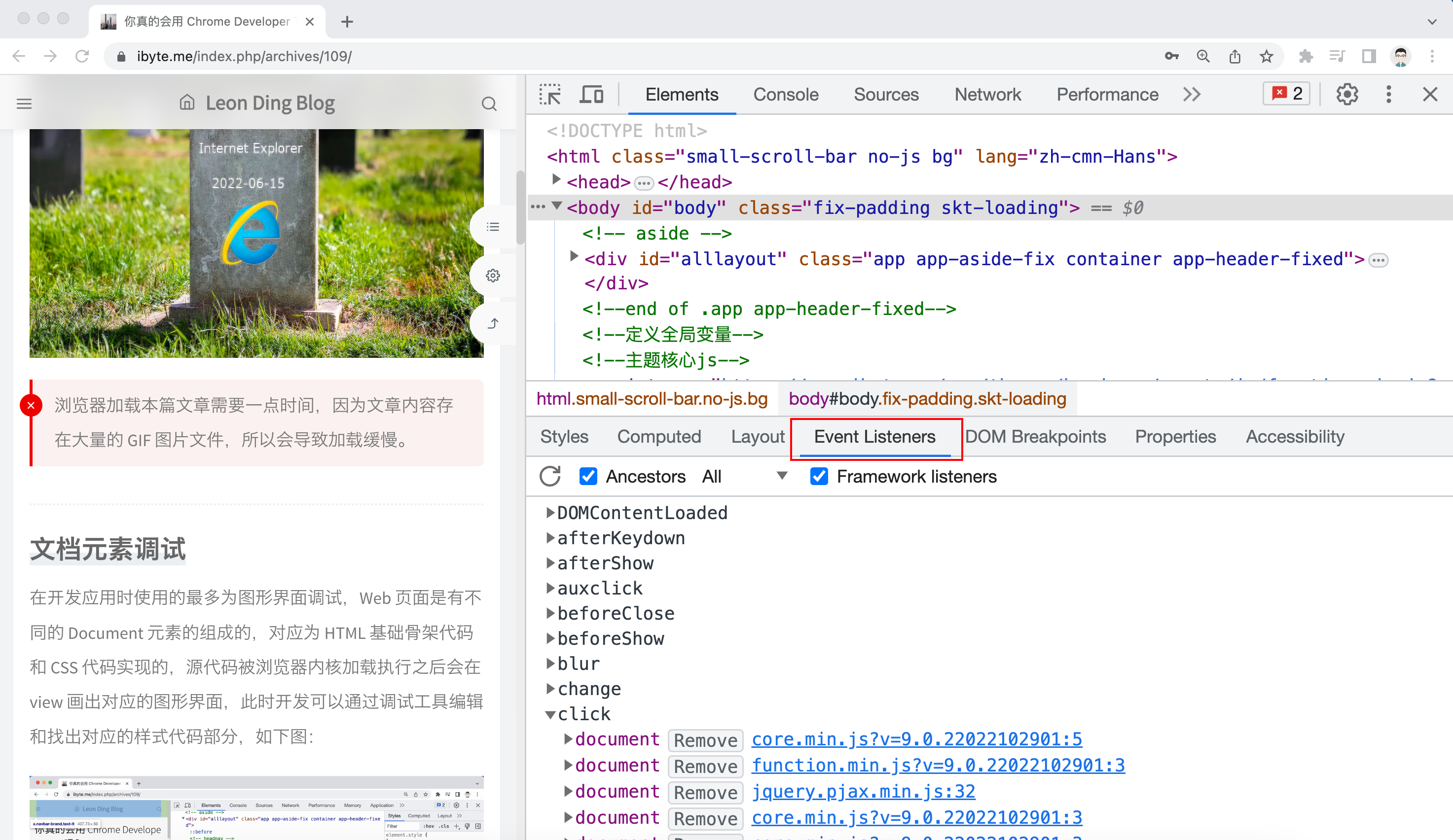
一个页面有多个元素构建而成的,每个元素都有绑定对应的 Event Loop 事件处理,此时如果通过页面源代码的方式进行查看,可能层次不清晰,也不能快速的定位到某个元素的事件,可以在 Developer Tools 中的 Event Listeners 快速找对当前页面所有的事件处理函数代码逻辑,如下图:

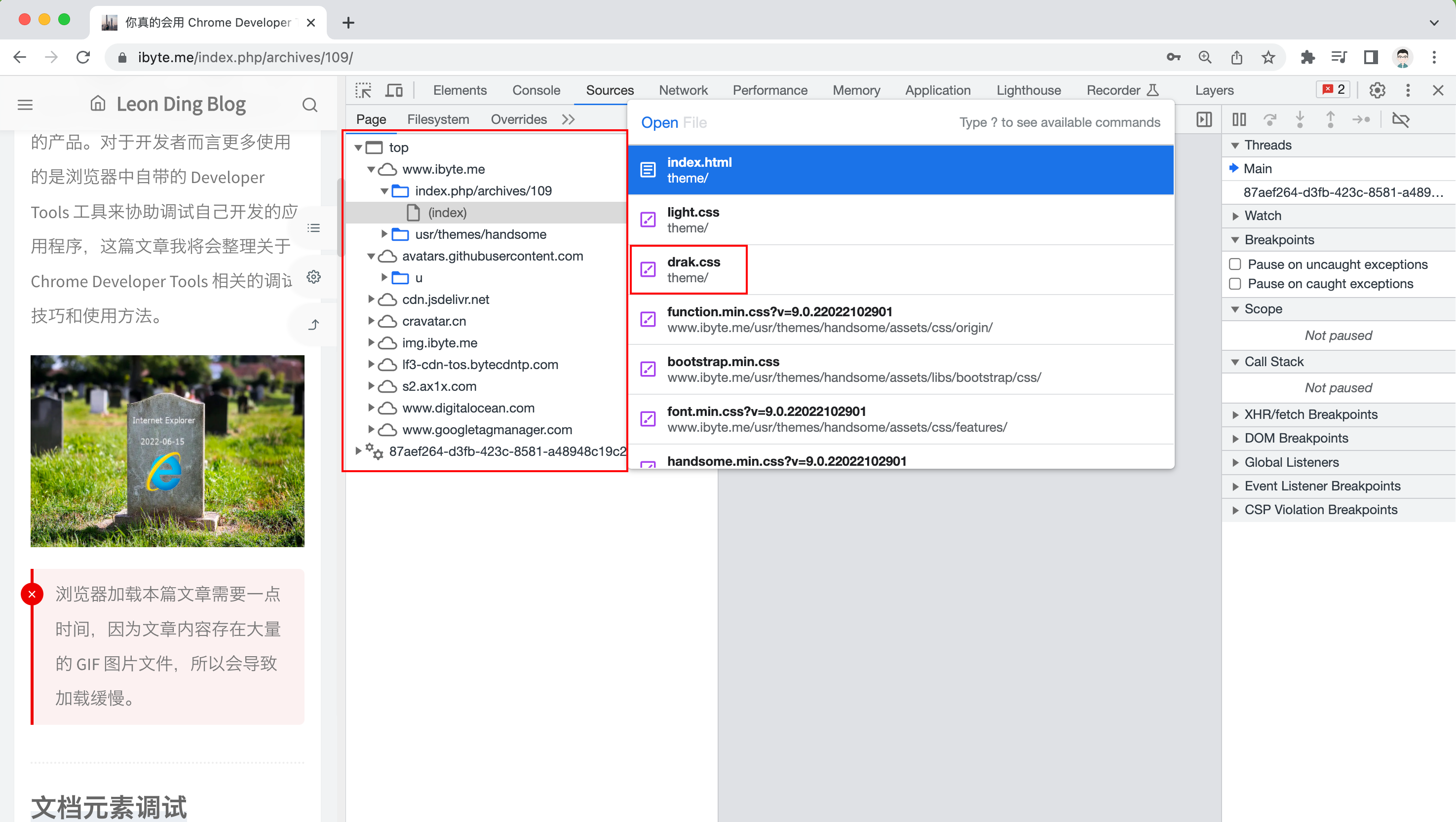
网站的开发者一般都会是使用多个服务器上的 JS 或者 CSS 资源,在 Document 中的元素中的 href 和 src 属性进行引入使用,这些文件结构复杂,可以通过 Developer Tools 中的 Sources 中源代码文件管理器查看其网站整体代码资源结构,如下图,还可以通过 ctrl + p 进行快速定位到资源位置:

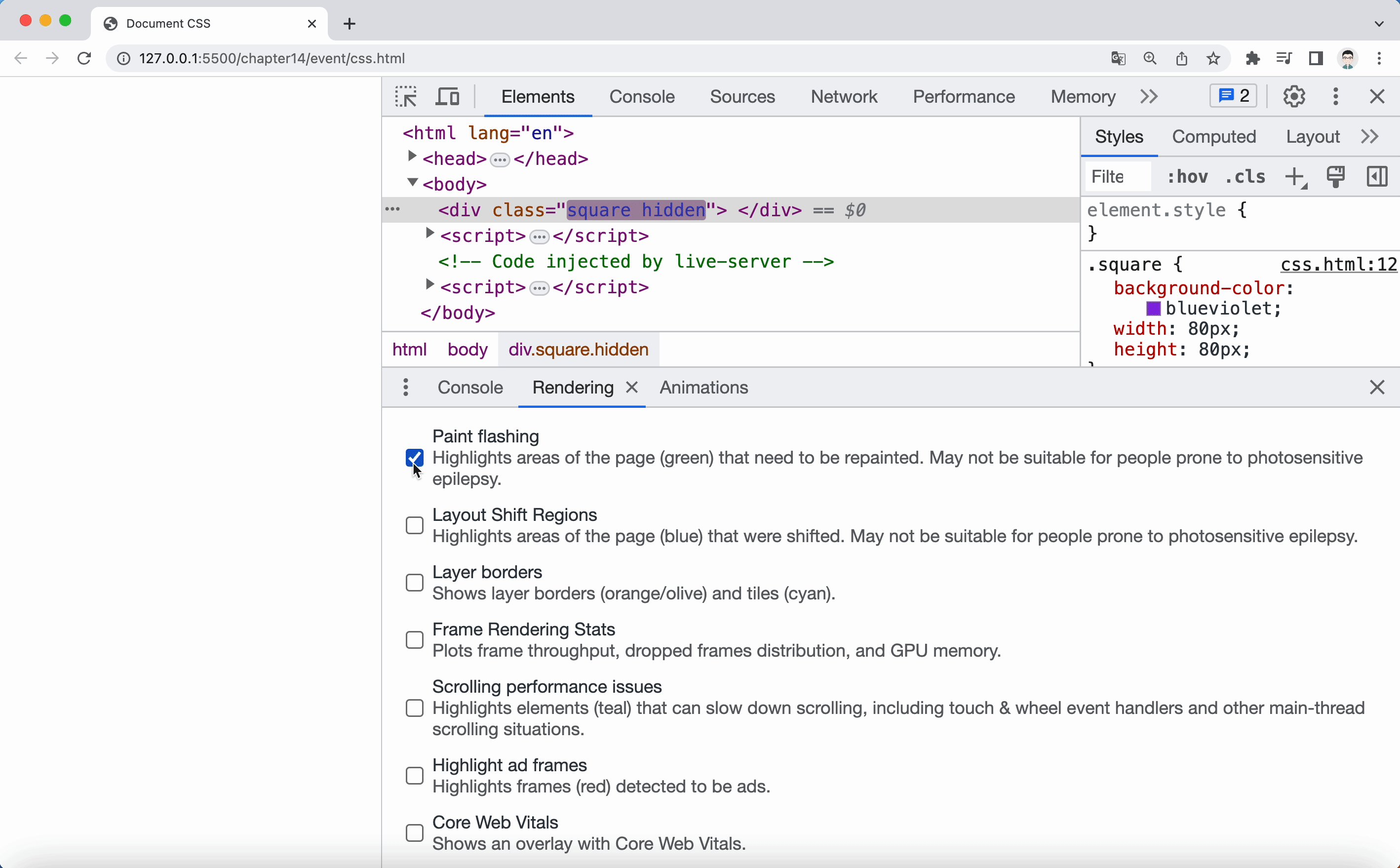
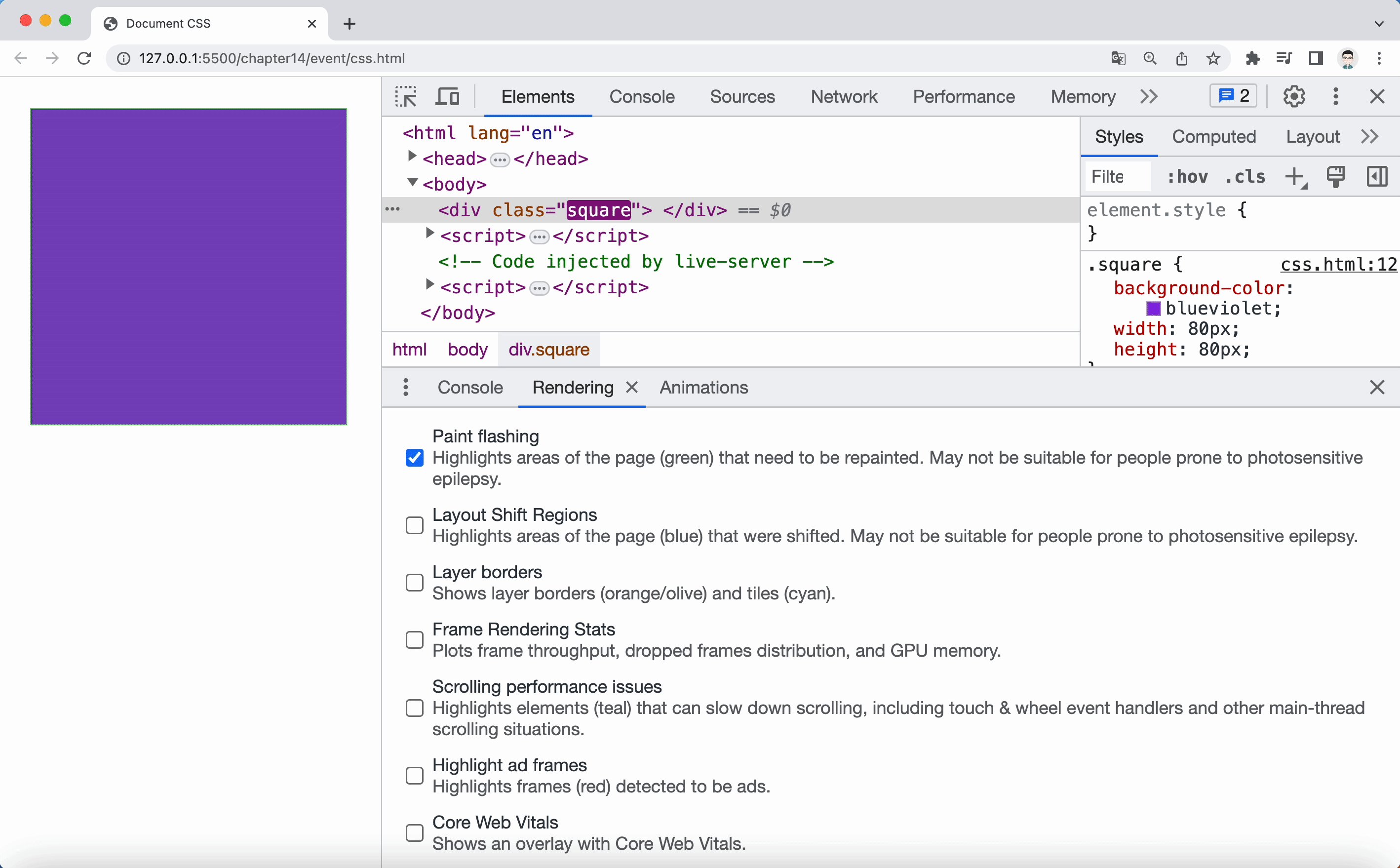
如果你页面有很多局部 Document 需要频繁重新绘制更新,那么可能会出现卡顿的情况,肉眼不明确看出来哪些元素正在更新,这时你就可以使用 Rendering 工具进行查看页面正在重绘的部分元素节点,如下图:

另外部分 Document 的元素有纯 CSS 实现的动画特效效果,这个动画效果可以通过 Animations 来查看调试元素的动画时间轴,该面板可以捕捉页面里的动画,并根据动画的运动轨迹划分关键帧,我们可以一目了解地知道该关键帧下的哪些元素正在进行何种样式的变化,如下图:

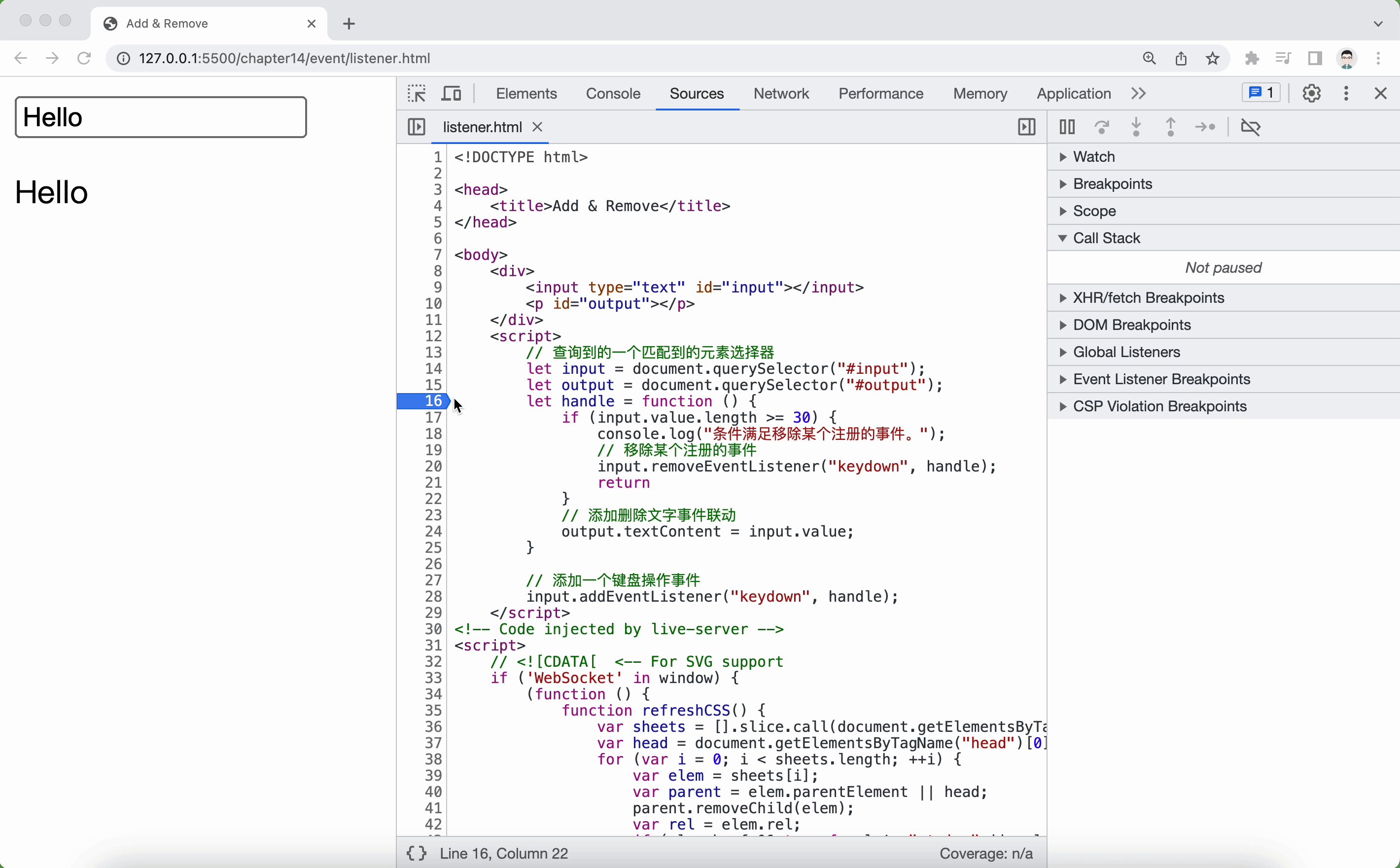
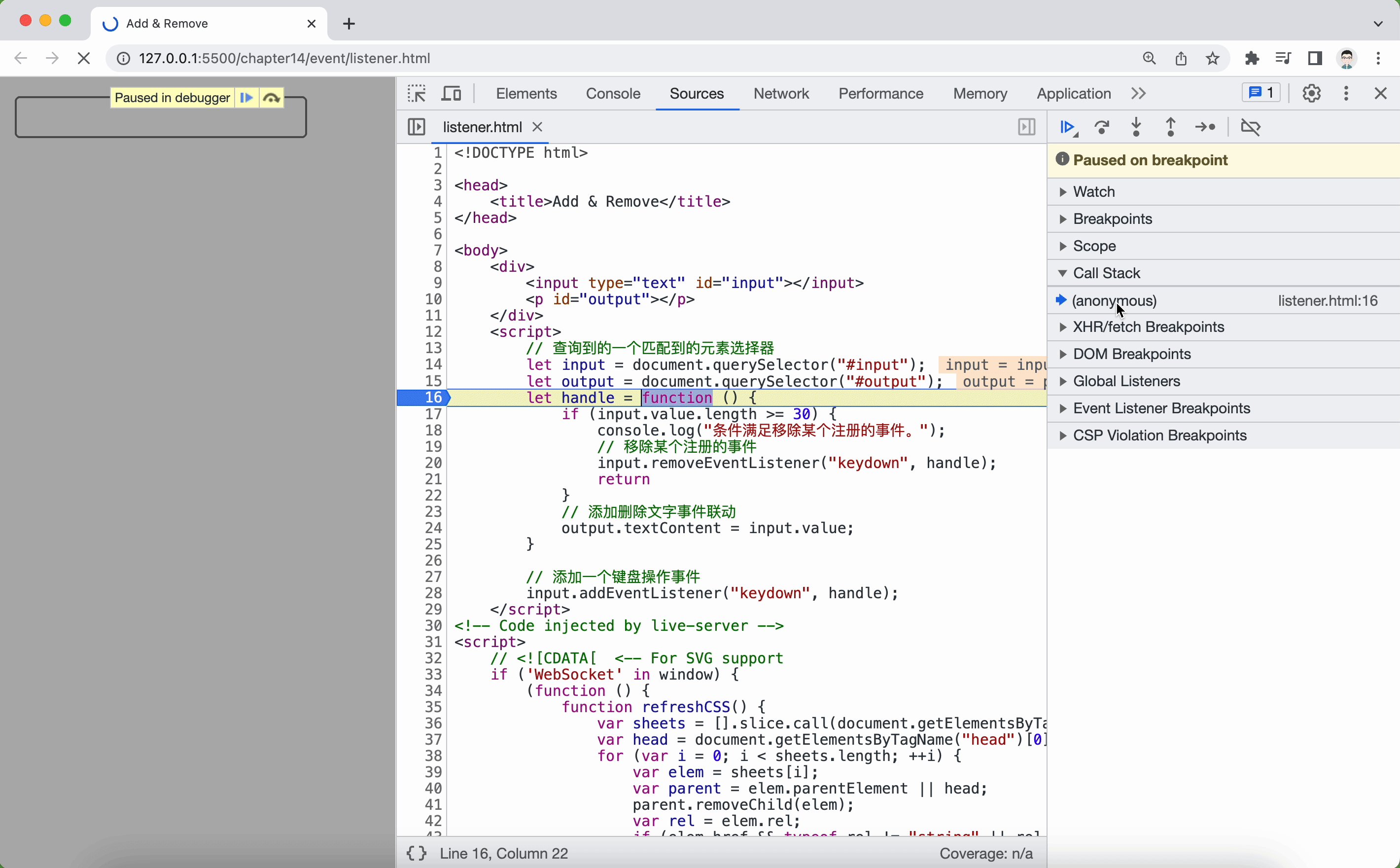
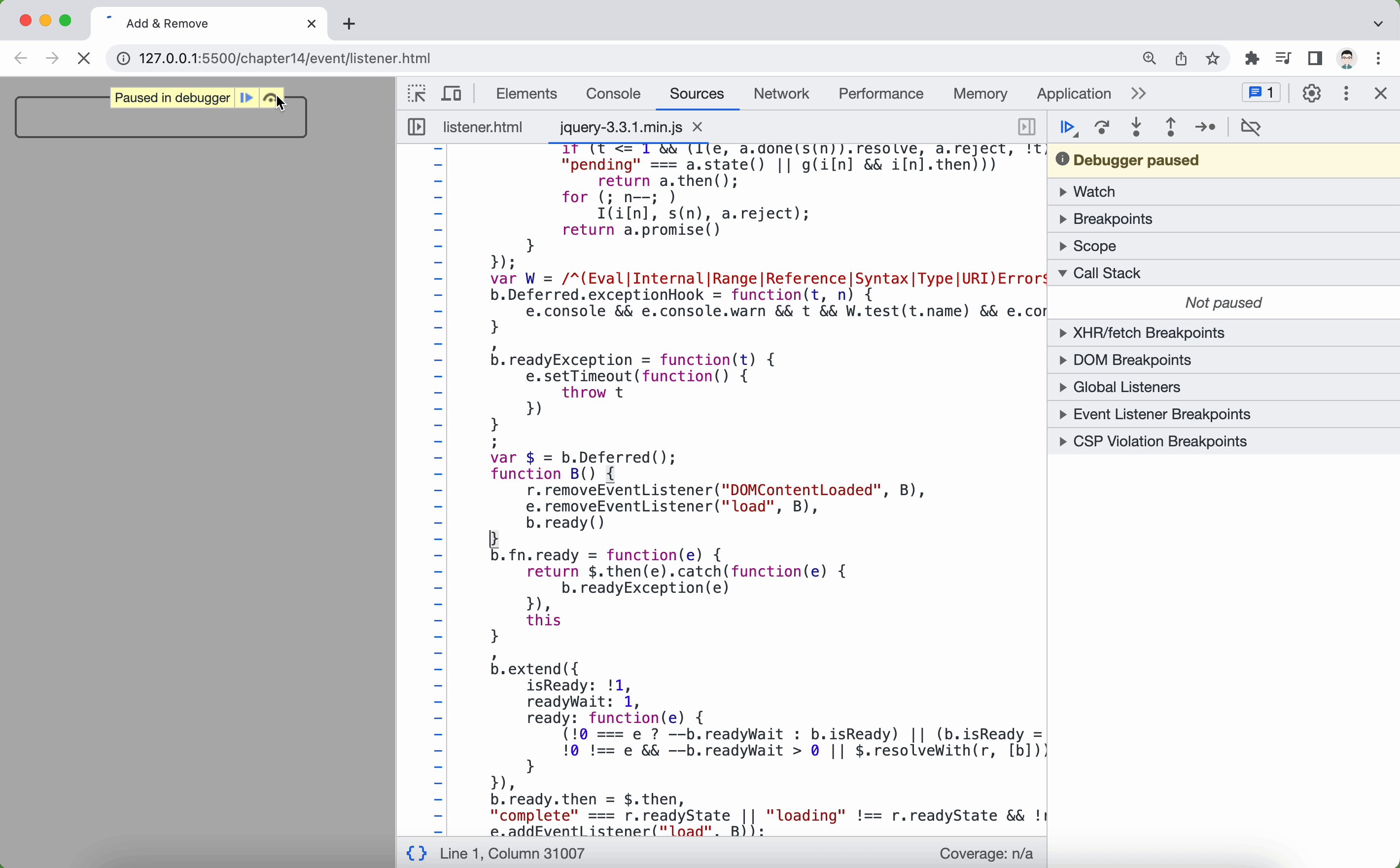
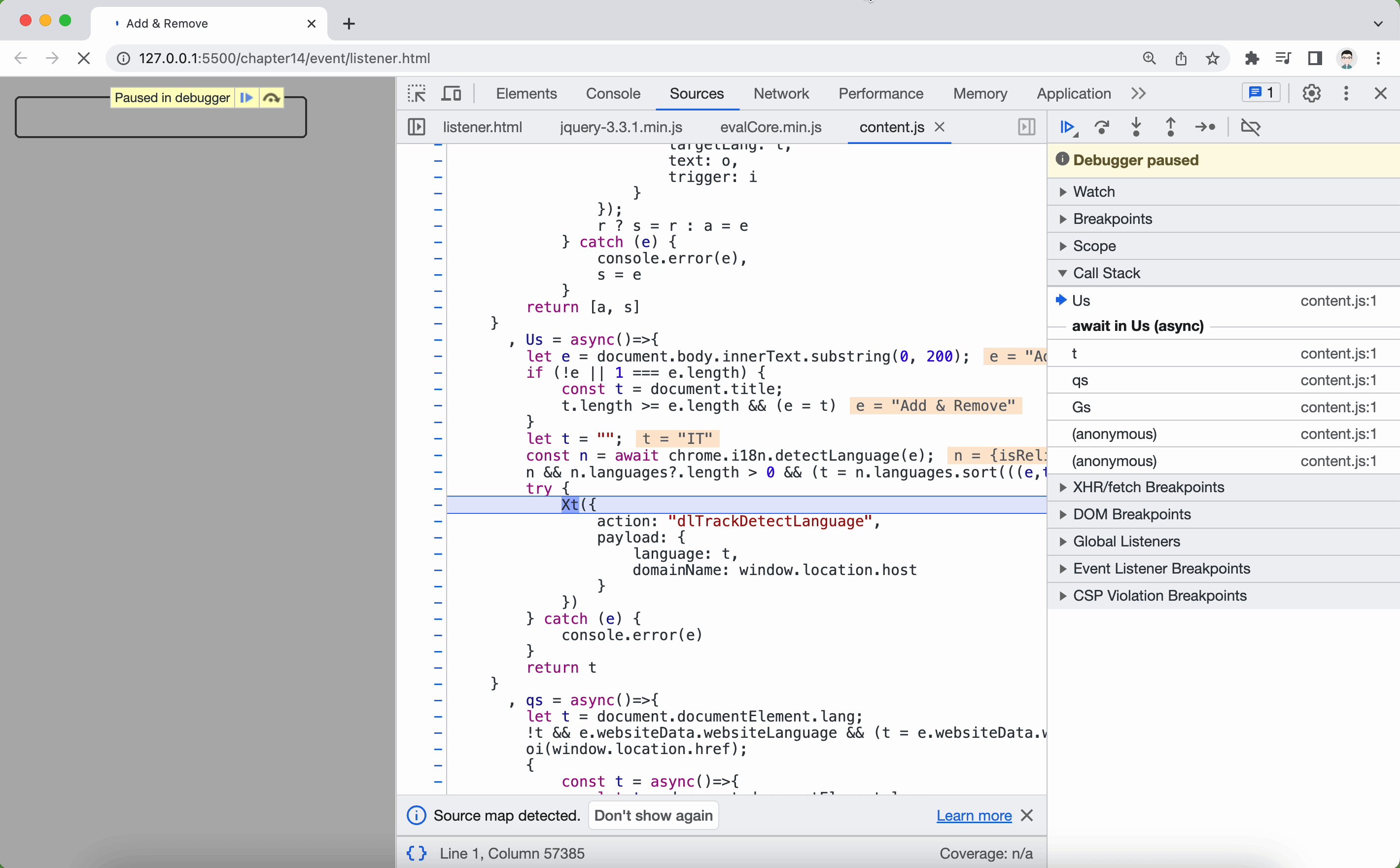
在 Deveoper Tools 中 Call Stack(调用栈)是一个重要的面板,用于跟踪 JavaScript 函数的调用顺序,Call Stack 面板显示了当前活动的调用栈,其中顶部的函数是正在执行的函数。每个函数都以一种层级结构的形式显示,可以展开和折叠以查看函数的调用关系,每个条目显示了函数的名称、文件和行号,元素所绑定的事件执行之后对对应着一个 Call Stack 调用链,如下图:

一个网站的 CSS 和 JS 可能是有第三方的库和 UI 框架,这时网站中 CSS 和 JS 文件做了定制化开发之后,再次打包如果打包的文件中包含大量没有使用的第三方 CSS 和 JS 代码,这样会导致网络传输过程中需要加载浪费很多资源,这是可以使用 Developer Tools 来查看代码覆盖率,把不需要无用使用的代码删除之后再发布,这个功能在 Coverage 工具中,如下图:

网络调试
一个完整的 web 网站都有多个 HTML 和 CSS 、 JS 、和一些媒体文件组成的,例如图片文件、视频文件、音乐文件等,这些资源都是存储在远程服务器中。浏览器则通过网络和 HTTP 协议进行访问这些资源,浏览器加载这些资源需要时间,当一个浏览器请求对应的资源的时候,需要时间来加载文件,在日常使用过程中资源的加载速度会影响到用户体验,在 Developer Tools 中有 Network 选项,可以调试网络:

你的网站发布到互联网上之后,访问这个网站的用户可能来自全球各地,这时他们网络情况也不同,可能是 2G 、3G 、4G 或者有线网络接入,此时在不同网络环境的下的打开加载网站速度也不同,同样在 Developer Tools 中有着调试网络信号质量的设置按钮,如下图:

同样在 Developer Tools 的网络工具中, Network 面板还提供了有关网页加载期间的网络请求的调试功能,其中一个重要的功能是 Network Request Blocking,可以让开发人员模拟特定网络条件下的请求阻塞或失败,此功能可以帮助我们模拟慢速连接或请求失败,在资源加载失败时会出现什么情况,页面布局会产生什么样的变化,如下图:

另外网络部分还有设备类型设置,这个设备类型设置本就属于 HTTP 协议请求头字段范畴,但是在 Developer Tools 提供了快速设置设备型号的功能,这样对于一个适用于多端设备的 web 网站服务来说,服务器可以根据设备类型来展示不同 web 站点样式,开发者可以通过 User Agent的设置来快速切换不同的设备型号方便调试,如下图:

传感器调试
在现在 web 开发中已经不单单是面向桌面浏览器开发用户产品了,其中大部分用户访问我们的 web 服务是可能是属于的移动端设备,而移动端设备相比电脑有更多传感器,对应移动端产品开发来说更要发挥这些传感器设备带来的便利性,例如 Uber 和 Grab 这些平台型公司都是依靠着移动端设备传感器带来的便利和实现它们产品的功能,对于开发者来说开发一个应用如何调试模拟这些传感器数据是一个问题?同样在 Developer Tools 中提供了一个叫 Sensors 中功能,可以方便调试这类传感器,如下图:

性能分析工具
网站 web 性能分析工具也是必备可少的,我们的应用都是有代码实现的,我们的代码的逻辑是由人写的,同一个功能实现的方法千人千面的。给你一串数列进行大小排序,有人使用了冒泡排序算法,有人使用了希尔排序算法,在数据量规模小的时候算法的性能差异看不出来差异,当数据量上来了,一个算法的好坏就会被分辨出来。同理在 Developer Tools 中也提供了关于 web 网站的代码程序性能分析工具,可以帮助我们分析编写的代码运行缓慢和影响性能的代码。为了方便测试 Chrome Developer Tools 的官方团队提供一个在线的测试代码实例 Google Chrome Devtools Samples ,此测试用例会在浏览器中创建多个动态调重绘的 DOM 结构,并且我们可以动态调整这些动态结构的代码数量,以测试在不同基数下的浏览器渲染情况,打开 Performance 就可以操作,如下图:

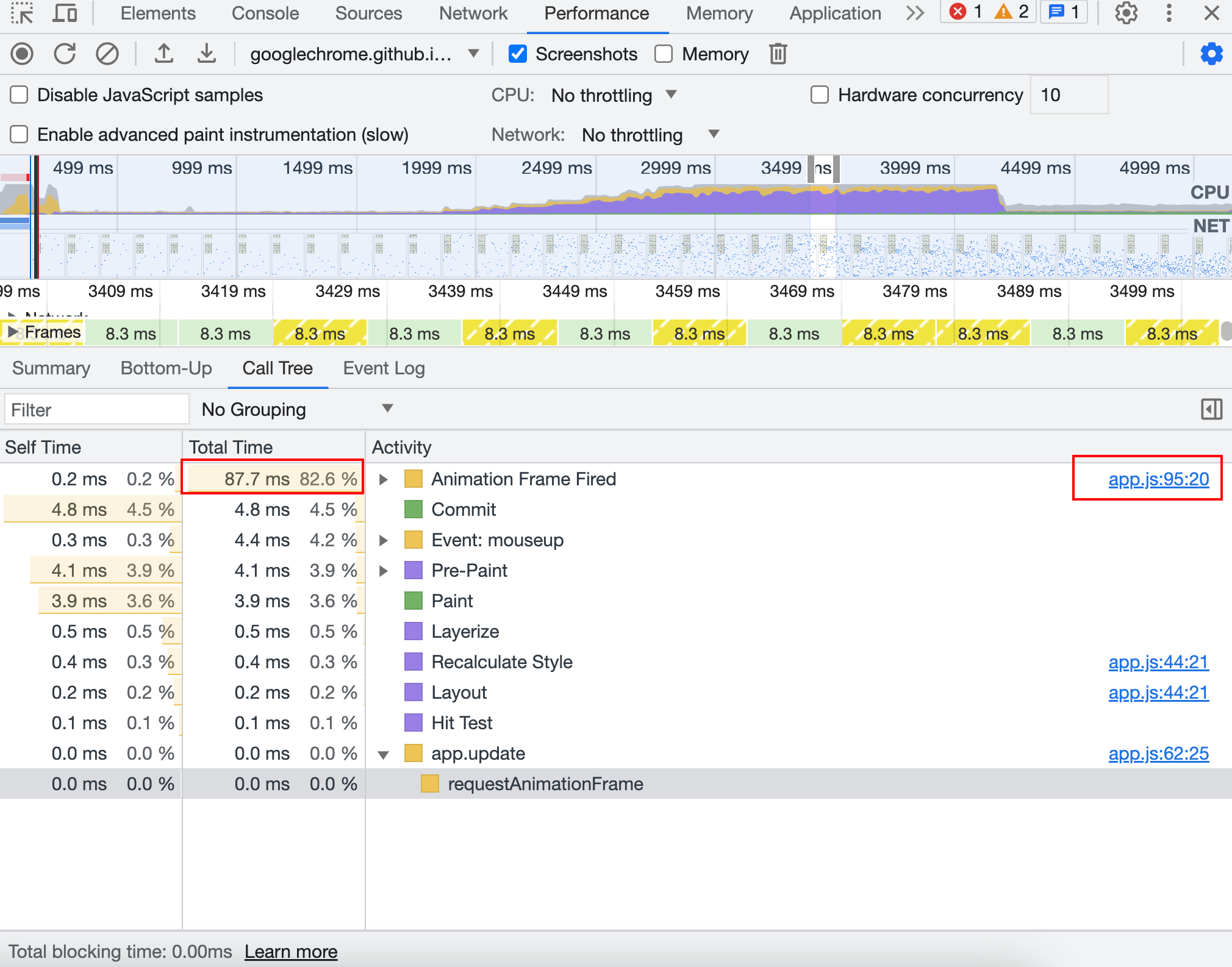
当然要结束性能分析的时候可以点击 STOP 按钮,Developer Tools 会自动生成对应报表,我们可以根据图形报表来查看分析的结果,还有代码的调用栈信息:

通过生成后面的报表信息可以操作框中的 Call Tree 和 Event Log 选项来查看函数调用栈,和部分代码逻辑耗时操作,如下图:

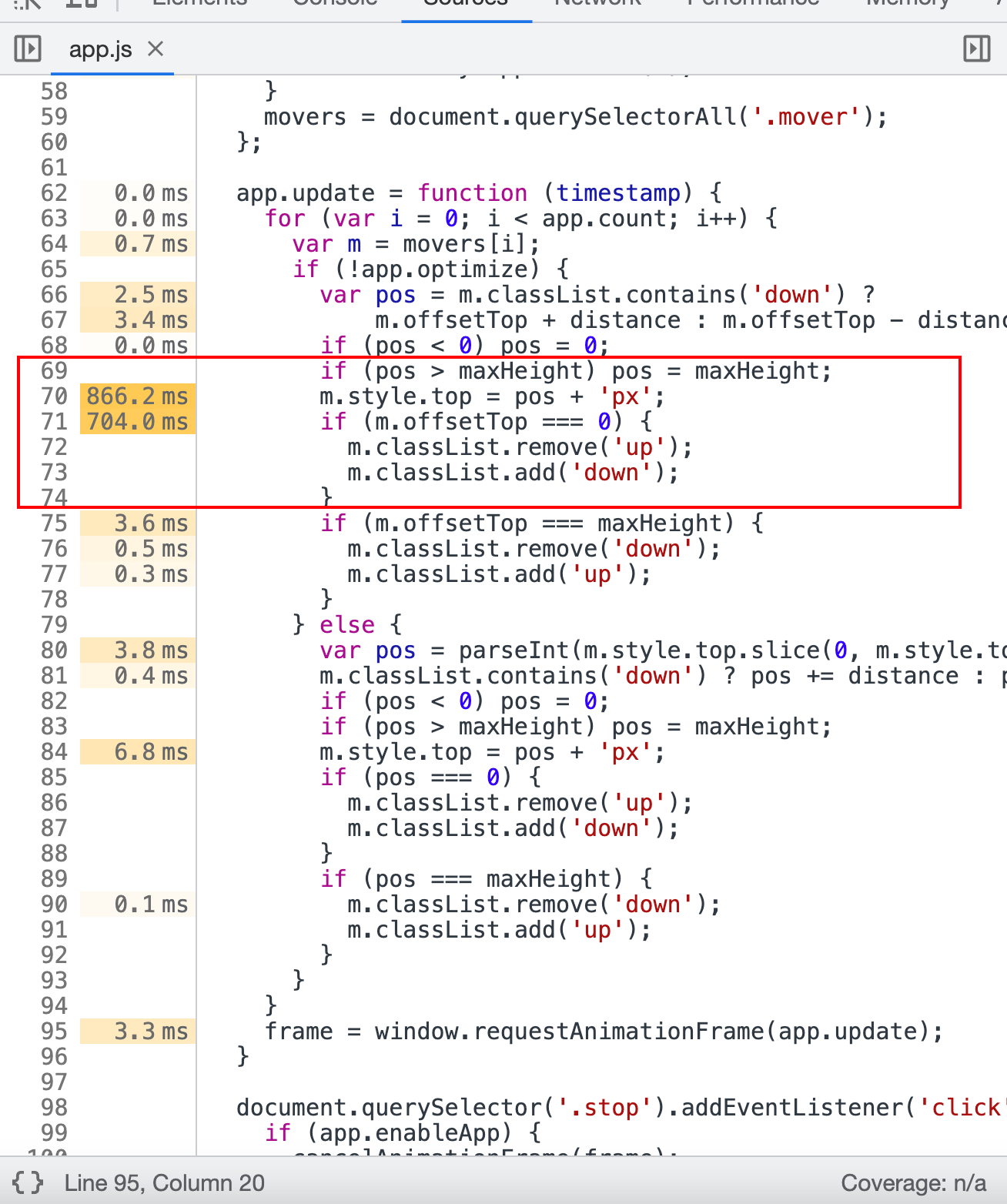
通过工具就可以找到对应的耗时代码片段,具体耗时操作在那个代码逻辑片段上,找到代码逻辑,就可以针对这些耗时代码进行优化操作,如下图:

内存分析
程序要运行必需依靠着 RAM 的支持,程序等于数据结构加算法,我们的编写的程序在运行过程中产生的动态数据大部分保存在 RAM 中,而对应 JS 这门编程语言来说是存储在 Heap 中,其实都是这样,计算机程序的布局分为栈和堆内存,我们要管理的堆内存。而程序内存分析就是针对这块内存,通过工具找出我们编写的内存 Bug 问题,最为常见上内存溢出,不使用的内存占用得不到释放,导致程序崩溃问题。可以在 Memory 选项中找到内存快照抓取工具,最后通过内存快照来分析程序代码:

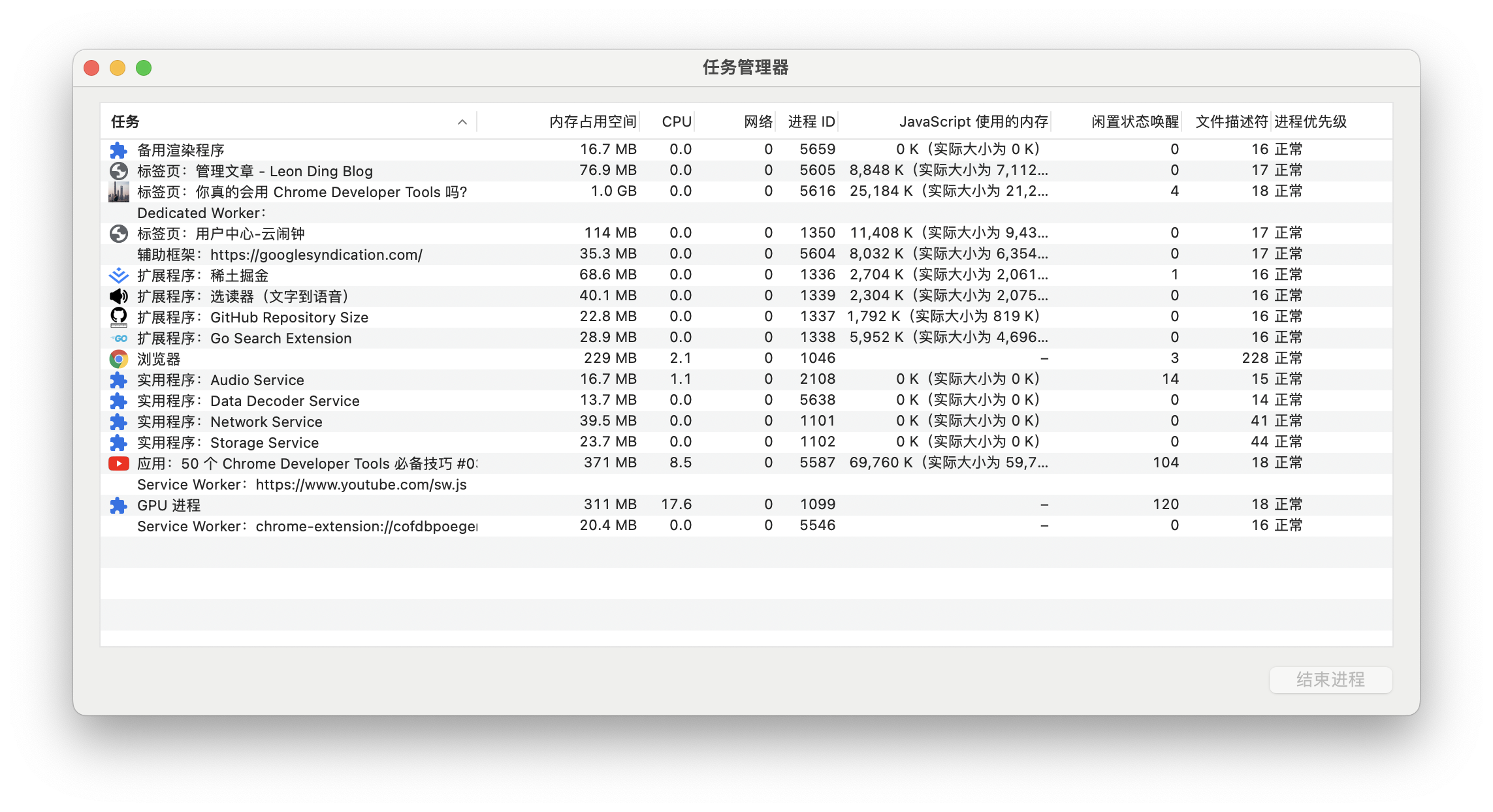
可以在生成的快照中调试对应的 Heap 信息,包括整个当时的内存状态,全局事件函数和变量函数和样式状态,另外如果要查看实时的内存状态,可以在 Chrome 中的 任务管理器 中查看,如下图:

Application 选项
在 Chrome DevTools 中 Storage 的菜单选项,这是浏览器中用于存储数据的不同机制和提供使用 API ,可以通过这些 API 来查看和修改与当前网站相关的数据存储,对应开发者主要使用的是主要有两种类型的存储 LocalStorage 和 SessionStorage 这些都是浏览器默认提供客户端存储功能支持,大多数开发者使用的最多的是 Cookie 功能,存储的结构为键值结构,可以在面板中进行查询和编辑:

LightHouse 工具
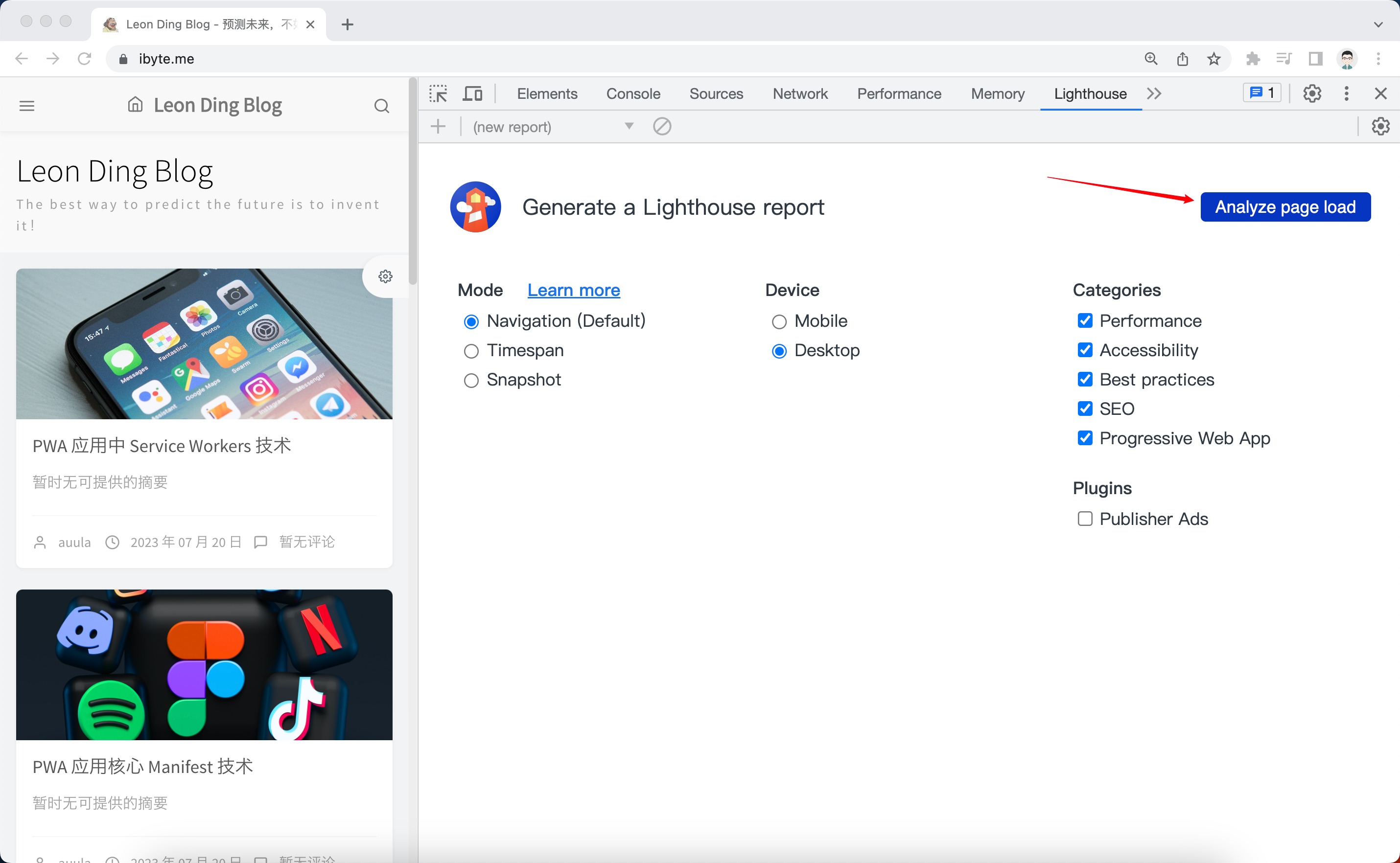
另外最为常用工具的是 LightHouse 老版本又名为 Chrome DevTools Audit ,它是帮助开发者评估网页的性能、访问性和最佳实践,从而改进网页的用户体验,检查用户 HTML 和 JS 编写规范,检查网页的加载速度、资源优化、渲染性能等,帮助你识别导致网页加载缓慢的因素,并提供优化建议,检查资源文件是否使用 HTTPS 协议安全链接,检查主线程是否存在运行多个 JS 函数等,从而提高网页的安全性和性能。此外还有可访问性检查,这个针对多网站的用户体验,确保网页对于残障用户也能友好地访问和使用,它会检查颜色对比度、HTML语义、键盘导航等方面,并给出相应的改进建议,最后开发者可以根据这些建议进行调整程序代码。